1.
html 파일 생성 후 텍스트를 입력.
에디터에 작성한 내용이 원인으로 작용해서, 브라우저의 웹 페이지가 만들어진다.
에디터에 작성된 내용은 코드나 소스, 좀 더 구체적으로 설명하면
HTML이라는 프로그래밍 언어의 문법에 맞게 작성된 코드나 소스 이다.
그 결과인 웹 페이지가 브라우저에 표시 되는 개념 이다.
2.

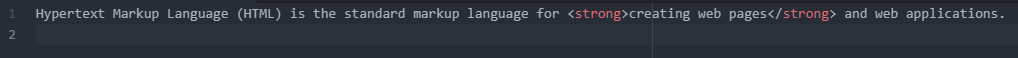
에디터에 위와 같이 작성.

브라우저를 새로고침하면 에디터에 작성한 내용이 원인으로 작용해서,
브라우저의 웹 페이지가 만들어진다.
3.
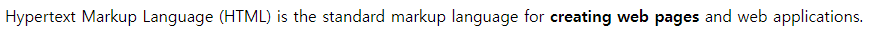
creating web pages 문자를 진하게 표시하고 싶다면 ?
웹을 지배하는 가장 중요한 문법을 사용 해야 한다.
>> 태그(tag) 언어

<strong> </strong> 태그로 굵게 강조.

4.
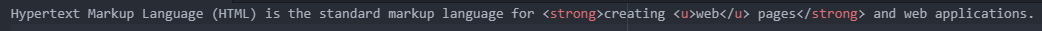
web이라는 텍스트 밑에다가 밑줄을 치고 싶다면 ?
밑줄은 영어로 underline 이다.
underline의 첫 번째 글자는 U 이다.


<u> </u> 로 밑줄이 생긴 모습을 확인.
5.
위와 같은 것을 태그 라고 한다.
TAG
앞에 있는 태그를 열리는 태그, 뒤에 있는 태그를 닫히는 태그라 한다.
구분은 / 로 할 수 있다.
6.
일상 생활에서, 옷을 사면 옷에 붙어있는 딱지를 태그라고 한다.
"태그 땐다" 라는 표현을 쓴다.
옷에 붙어있는 태그는 옷에 대한 정보를 보여준다.
마찬가지로, <strong> 이라는 태그는 어떤 단어를 중요하고, 진하게 표시해야 한다
라는 것의 정보를 보여준다 (설명한다)
7.
그밖의 태그 언어로,
<h1> </h1>
<div> </div>
<img>
<li> </li>
<h3> </h3>
<span> </span>
<a href> </a>
<p> </p>
..
등등 아주 많은 태그 언어가 존재한다.
'생활코딩 HTML + CSS + 자바스크립트 > HTML 이론' 카테고리의 다른 글
| 10 HTML이 중요한 이유 (0) | 2023.06.25 |
|---|---|
| 09 줄바꿈 : <br> vs. <p> (0) | 2023.06.25 |
| 08 통계에 기반한 학습 (0) | 2023.06.20 |
| 07 혁명적인 변화 (0) | 2023.06.20 |
| 05 HTML 코딩과 실습 환경 준비 (0) | 2023.06.20 |