728x90
// [ JS 데이터 ] 참조형 - Object
// Object (객체)
const user = new Object()
user.name = 'Hwanii'
user.age = 28
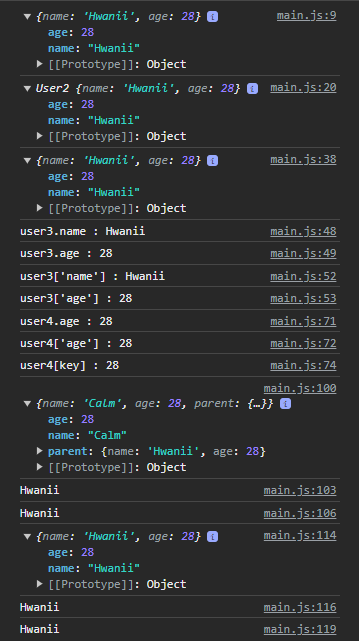
console.log(user) // name: 'Hwanii', age: 28 => key : value 의 구조
// =========================================================================
function User2() { // 함수를 사용하고, this.프로퍼티로 내부에 값을 부여해서 작성하는 방식.
this.name = 'Hwanii'
this.age = 28
}
const user2 = new User2() // new 키워드를 사용 해서 User2() 함수 객체를 생성.
console.log(user2) // Object() 함수를 사용한것과 차이점은 함수명이 같이 출력 되는지의 여부.
// =========================================================================
// 위와 같은 new 키워드를 사용 해서,
// Object() 생성자 함수를 불러서 객체를 생성 하는 방식이 아니라,
// 또는
// 함수를 생성 하고, 함수를 불러서 객체를 사용 하는 방식이 아니라,
// { } 을 사용 해서 객체를 생성 할 수 있다.
// 기호를 사용 했기 때문에, 리터럴 방식 이고,
// 이를 '객체 리터럴' 방식 이라고 한다.
// 훨씬 간편하고 단순하게, 객체를 생성 하는 방법 이라고 볼 수 있다.
const user3 = {
name: 'Hwanii',
age: 28
}
console.log(user3) // name: 'Hwanii', age: 28
// 특정 프로퍼티에 접근 하려면 ~
// 점 표기법과 대괄호 표기법이 있다.
// 두개 모두 자주 사용 된다.
// 보통의 경우에는 점 표기법을 사용 하고,
// 데이터로 프로퍼티의 이름을 조회할 때는 대괄호 표기법을 사용 하면 된다.
console.log('user3.name : ' + user3.name) // Hwanii -> 점 ( . ) 표기법.
console.log('user3.age : ' + user3.age) // 28
// 대괄호 ( [] ) 표기법. (대괄호 내부에 '프로퍼티' 를 작성 한다)
console.log('user3[\'name\'] : ' + user3['name']) // Hwanii
console.log('user3[\'age\'] : ' + user3['age']) // 28
// =========================================================================
// 대괄호 표기법의 장점과 단점
// 단점 : 점 표기법 보다 상대적으로 번거롭다. (점 표기법은 아주 단순)
// 장점 : key 라는 이름의 변수로 객체의 프로퍼티를 인덱싱 해서 사용 할 때 유용 하게 사용 가능.
// 예시)
const user4 = {
name: 'Hwanii',
age: 28
}
const key = 'age' // key에 age의 값인 28이 대입 된다.
console.log('user4.age : ' + user4.age) // 28
console.log('user4[\'age\'] : ' + user4['age']) // 28
console.log('user4[key] : ' + user4[key]) // 28
// =========================================================================
// 객체를 생성 할 때, name 을 만들고, age 를 만들었지만,
// console.log() 를 찍어서 내부를 확인 하면, 순서가 age 부터 나오는 것을 볼 수 있다.
// 객체 데이터 안에 들어 있는 각각의 프로퍼티들의 이름은 고유 하다.
// 각각의 프로퍼티 == key 는 순서라는 개념이 존재 하지 않는다.
// =========================================================================
const userA = {
name: 'Hwanii',
age: 28
}
const userB = {
name: 'Calm',
age: 28,
parent: userA
}
// parent 라는 프로퍼티 (key) 의 값이 userA 이다.
// userA 데이터는 객체 데이터 이다.
// 객체 데이터 내부에 또 다른 객체 데이터가 들어 있을 수도 있다.
// 충분히, 객체 데이터 안에 객체 데이터 안에 객체 데이터 .. 의 구조를 가질 수 있다.
console.log(userB)
// 점 표기법으로 객체 데이터 안에 객체 데이터에 접근 할 수 있다.
console.log(userB.parent.name) // Hwanii
// 이러한 표기 방법도 가능 하다.
console.log(userB['parent']['name']) // Hwanii
// =========================================================================
// 배열 안에 요소 (아이템) 로 객체를 넣을 수도 있다.
const users = [userA, userB] // users 라는 배열 데이터 생성 하기.
console.log(users[0]) // {name: 'Hwanii, age: 28}
console.log(users[0].name) // Hwanii
// 마찬가지로 대괄호 표기법을 사용 할 수 있다.
console.log(users[0]['name']) // Hwanii

반응형
'자바스크립트 (JavaScript) > 이론' 카테고리의 다른 글
| [ JS 데이터 ] 형 변환 (Type Conversion) (1) | 2023.10.31 |
|---|---|
| [ JS 데이터 ] 참조형 - Function (0) | 2023.10.30 |
| [ JS 데이터 ] 참조형 - Array (0) | 2023.10.30 |
| [ JS 데이터 ] 원시형 - Boolean, null, undefined (0) | 2023.10.30 |
| [ JS 데이터 ] 원시형 - String, Number (1) | 2023.10.29 |



