1.
<p> </p> 태그 (요소)
paragraph (문단) 의 약자로, 하나의 문단을 만들 때 쓰인다.

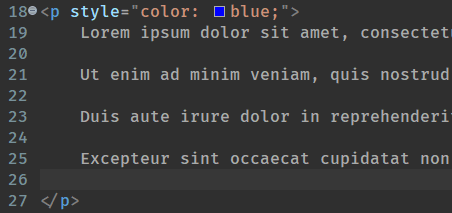
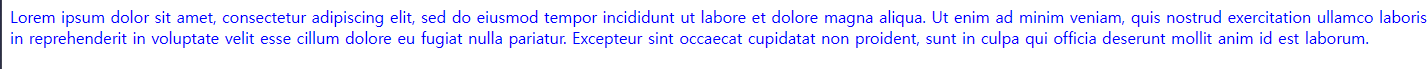
<p> 태그로 전체를 묶으면, 전체가 한 문단이 되어서, 아래와 같이 나오게 된다.

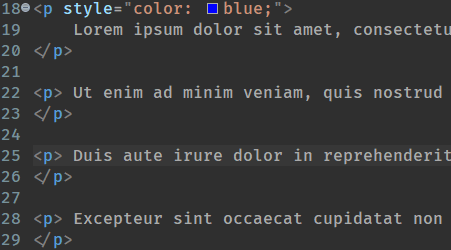
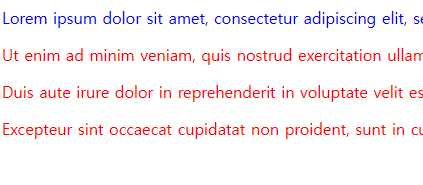
문장을 각 문단으로 나누고 싶으면 <p> 태그를 나눠서 작성 하면 된다.


[ 참고 ]
<p> 태그 내부에서 직접 색 지정을 해주면 그 해당 부분에서는 색이 변하고,
나머지는, 위의 요소 선택자 로부터 영향을 받게 된다.

2.
블록 & 인라인 ?
html의 요소는 크게 ~~
블록 요소 (block element) 와
인라인 요소 (inline element) 로
구분 된다.
css를 잘 적용하기 위해서는 해당 개념을 잘 알아야 한다.
블록 요소
>>
1)
사용 가능한 최대 가로 너비를 사용 한다. (기본 너비값은 100%)
2)
전체를 차지하기 때문에, 각 요소들이 수직으로 쌓인다. (한 줄에 한개만 배치 한다)
3)
크기값을 가질 수 있다. (가로 너비 & 세로 길이 지정 가능)
4)
상하좌우 마진 & 패딩을 가질 수 있다.
5)
레이아웃을 작업하는 요소로 적합 하다.

[ 주요 블록 요소들 ]
div, p, ul, ol, li, h1, h2, h3, h4, h5, h6,
form, header, nav, footer, section, article, aside,
table, th, td, figure, figcaption, caption, blockquote
등등
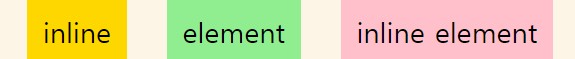
인라인 요소
>>
1)
사용 가능한 필요한 만큼의 영역을 사용 한다. (컨텐츠 너비 만큼)
2)
요소들이 수평으로 쌓인다. (한 줄에 여러개 배치)
3)
크기값을 가질 수 없다. (사이즈 지정이 불가능)
4)
상하 마진 적용 불가능. (좌우 마진은 가능 / 상하좌우 패딩도 가능)
5)
텍스트를 작업하는 요소로 적합 하다.

【 주요 인라인 요소들 】
span, a, em, b, strong, video, audio 등등
'Front-end (국비) > 메모' 카테고리의 다른 글
| 23.06.30 메모 2 (JSP_MVC 패턴으로) (0) | 2023.07.01 |
|---|---|
| 23.06.30 메모 (JSP_MVC 패턴으로) (0) | 2023.06.30 |
| 메모 (0) | 2023.06.28 |
| 23.06.28 메모 (0) | 2023.06.28 |
| 메모 (0) | 2023.06.20 |