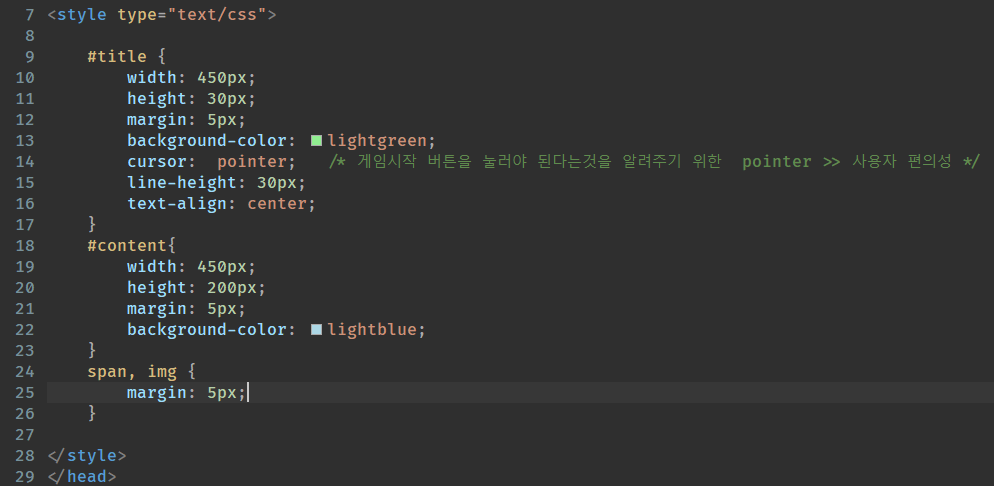
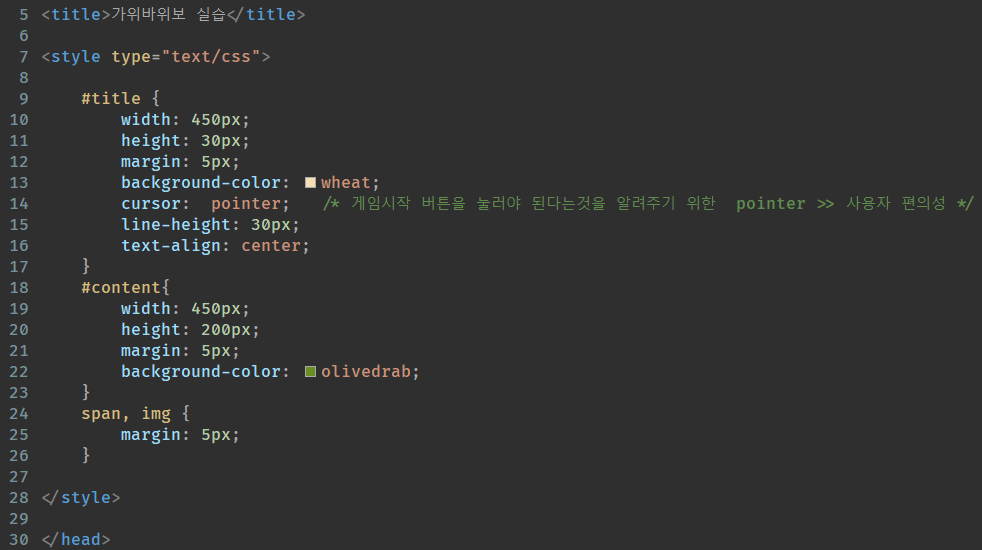
1.



30번째 라인 ~
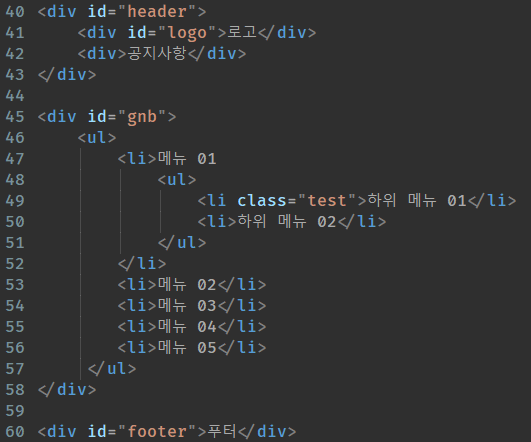
<body> 내부
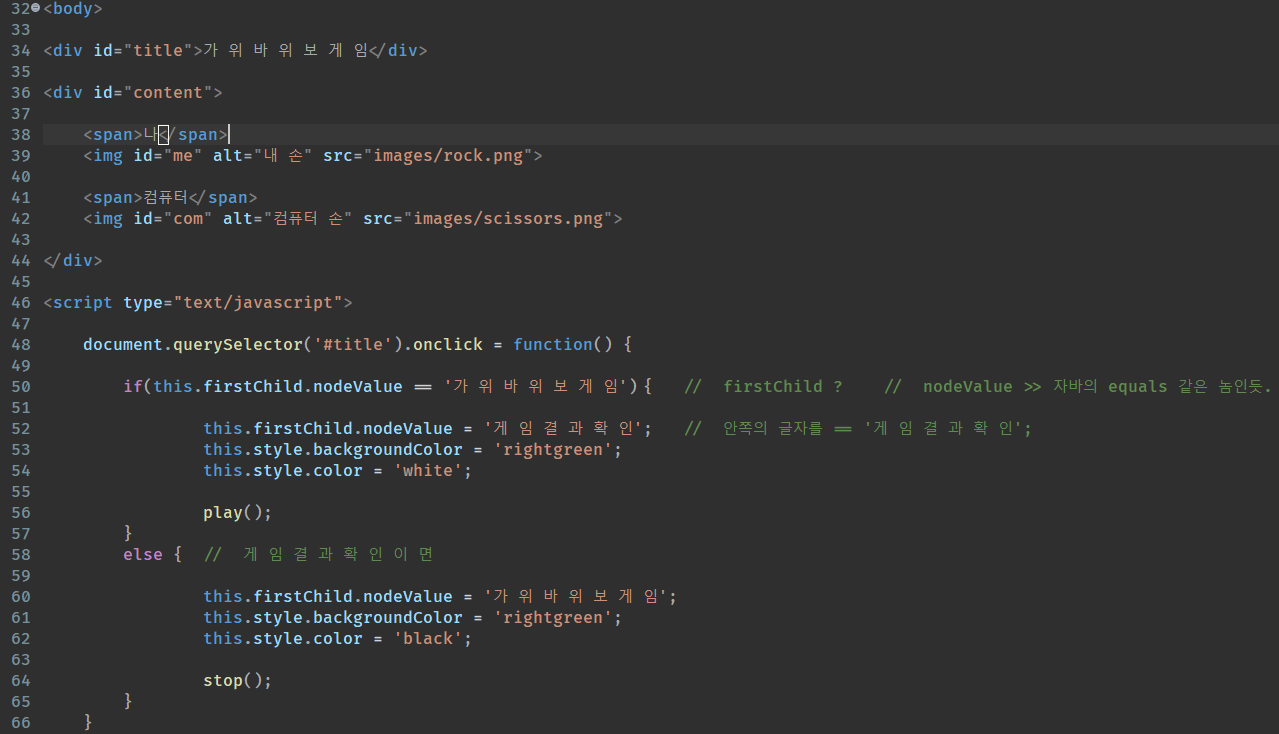
34번째 라인 >>
div 태그 안에 id 속성값이 title으로 되어있고, text는 게 임 시 작 으로 되어 있다.
36번째 라인 >>
div 태그 안에 span 태그와, img 태그가 있다.
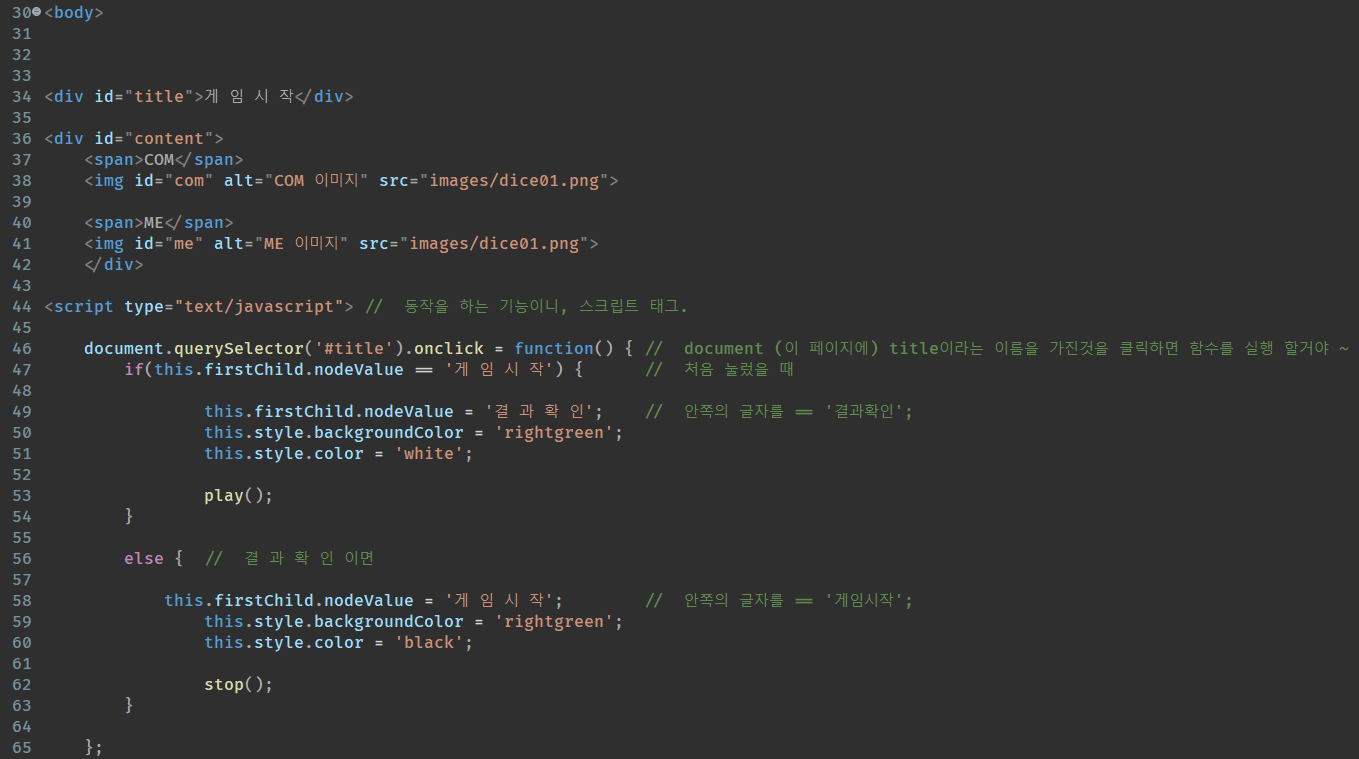
44번째 라인 >>
무언가 동작을 하는 기능이니까,
스크립트 태그를 사용한다.
<script type = "text/javascript">
document.querySelector('#title').onclick = function()
해당 페이지에서 아이디 속성값이 title이라는 이름을 가진것을
onclick 하면 함수를 실행 한다.
this는 #title을 가리킨다.
title의 첫번째 자식 객체의 nodeValue 값이 ' 게 임 시 작 ' 이면,
title의 첫번째 자식 객체의 nodeValue 값을 ' 결 과 확 인 '
으로 변경 하고,
백그라운드 색상하고,
글씨색을 하얀색으로 바꿔 준다.
그리고 play() 라는 함수를 실행 시킨다.
else 는 다음과 같다.
if문 조건이 아닌 경우니까, 여기서는,
this.firstChild.nodeValue == '게 임 시 작' 이 아닌 경우에는
즉, ' 결 과 확 인 ' 의 상황이면,
값을 ' 게 임 시 작 ' 으로 다시 바꿔주고,
글씨색을 검은색으로 변경해주고,
stop() 함수를 실행 시킨다.
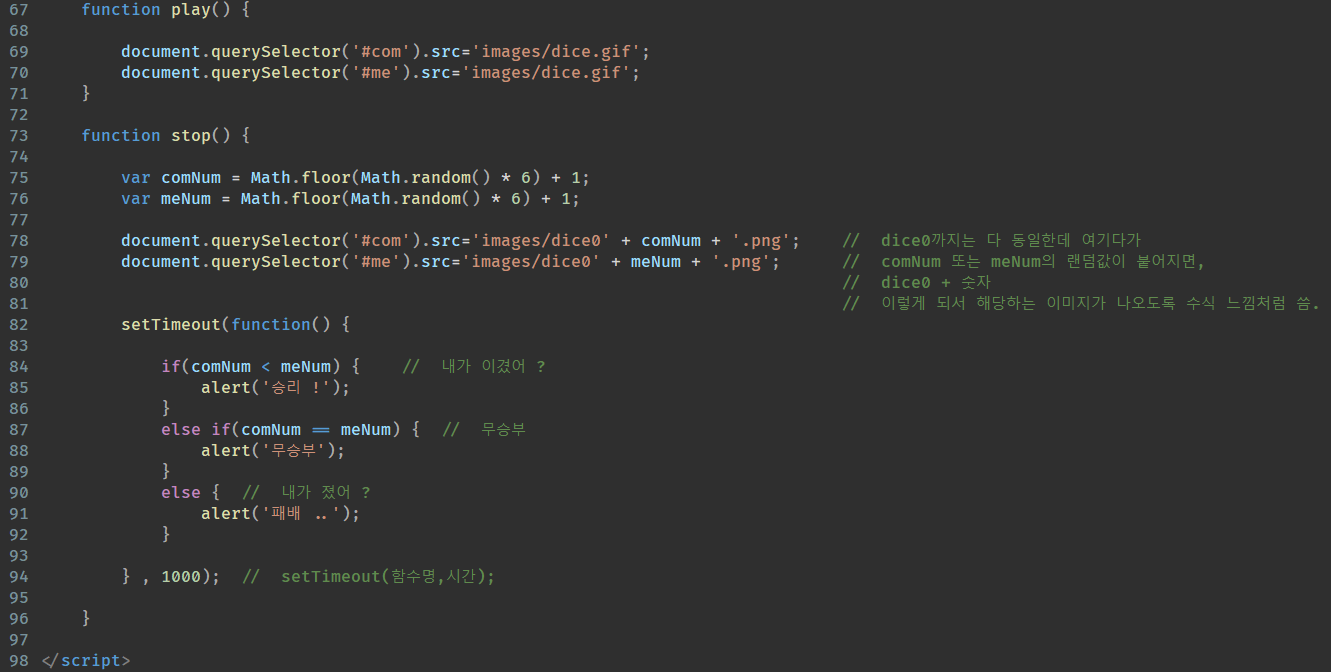
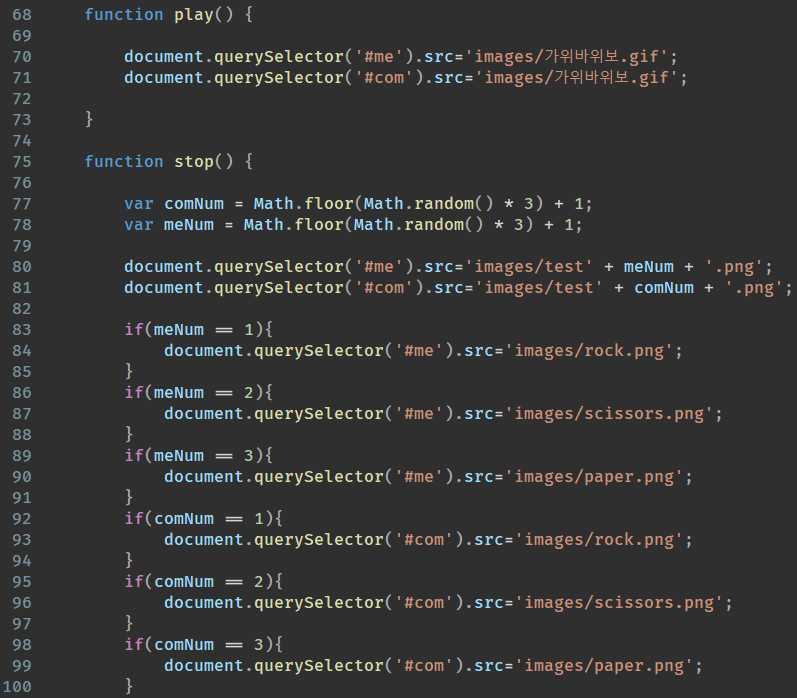
67번째 라인 >>
play() 함수는 다음과 같다.
함수가 호출되면, 현재 웹페이지에서, 아이디명이 com인 것과, me인 것의
src (속성) 값을 images/dice/gif 로 바꿔준다.
(움직이는 gif 이미지 이다.)
73번째 라인 >>
stop() 함수는 다음과 같다.
주사위 눈금이 6개 니까,
Math.random() 함수를 사용해서, 랜덤값을 1 ~ 6 까지 줬다.
78번째 라인 >>

이미지 파일명이 dice0 까지는 동일 해서,
눈금이 1일때 숫자가 1
2일때 숫자가 2
..
6일때 숫자가 6이니까
그것을 이용해서, 이미지가 나오게 하는 코드 이다.
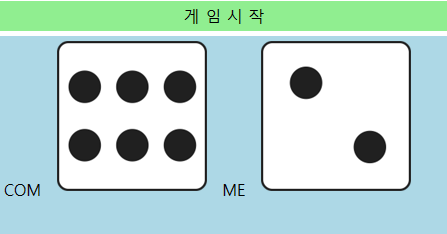
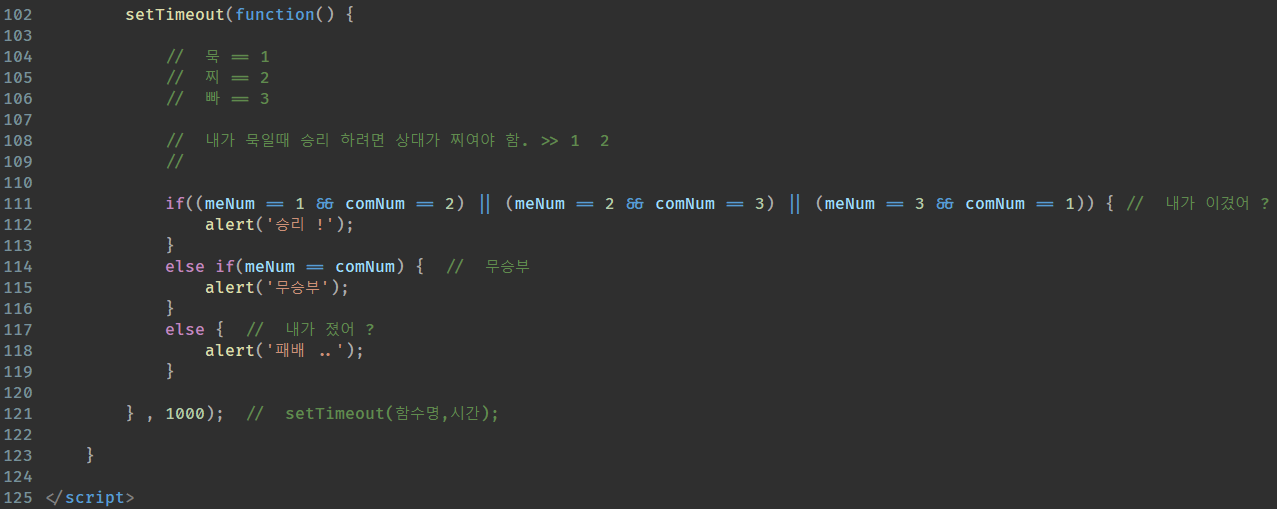
82번째 라인 >>
컴퓨터의 눈금이 나보다 작으면 나의 승리
같으면 무승부
그외의 경우는 나의 패배 이다.
setTimeout(함수명,시간) 함수는,
실행할 기능의 함수와 시간을 인자로 적어주면 된다.
지금은 함수가 무명함수라 함수와 { } 를 통째로 인자로 넣은 모습이다.





2.



(80번째 라인 하고 81번째 라인 코드에
meNum, comNum 빼기)

나머지는 1번과 동일하고,
가위바위보는 묵, 찌, 빠 3개의 수이니,
묵은 1
찌는 2
빠는 3
으로 설정해서 코드를 구현하기.




3.
JavaScript 라이브러리 JQuery
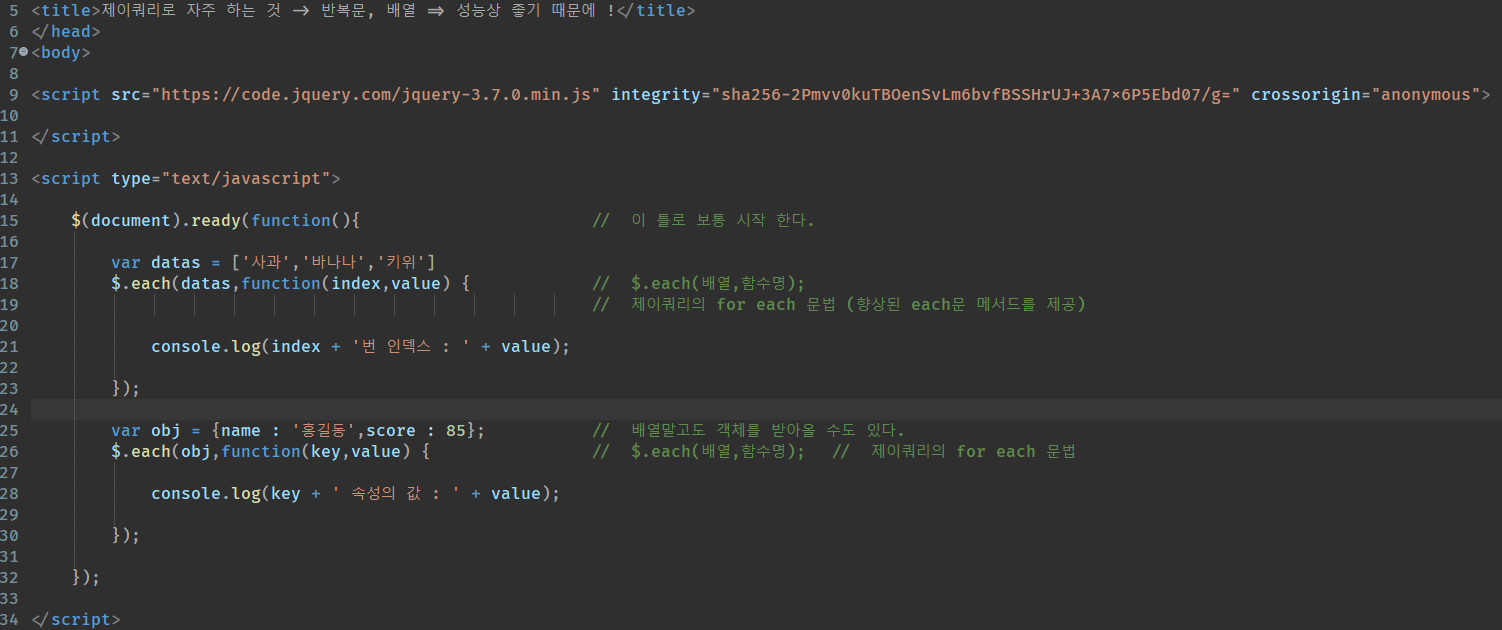
JQuery 라이브러리를 사용하기 위해서,
rs (resource) 폴더에 파일을 직접 추가해서 연결해주는 식으로 하거나,
링크를 직접 가져와서 연결시켜주는 방식이 있다.
링크를 직접 연결하는 방식을 CDN 연결방식 이라고 한다.
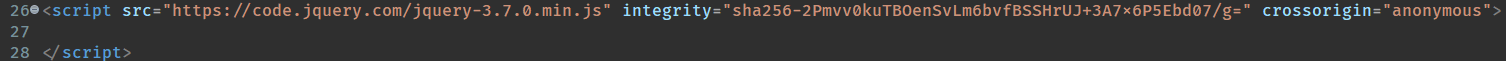
<script src="https://code.jquery.com/jquery-3.7.0.min.js" integrity="sha256-2Pmvv0kuTBOenSvLm6bvfBSSHrUJ+3A7x6P5Ebd07/g=" crossorigin="anonymous"></script>
위의 코드를 복사해서 사용하면 된다.
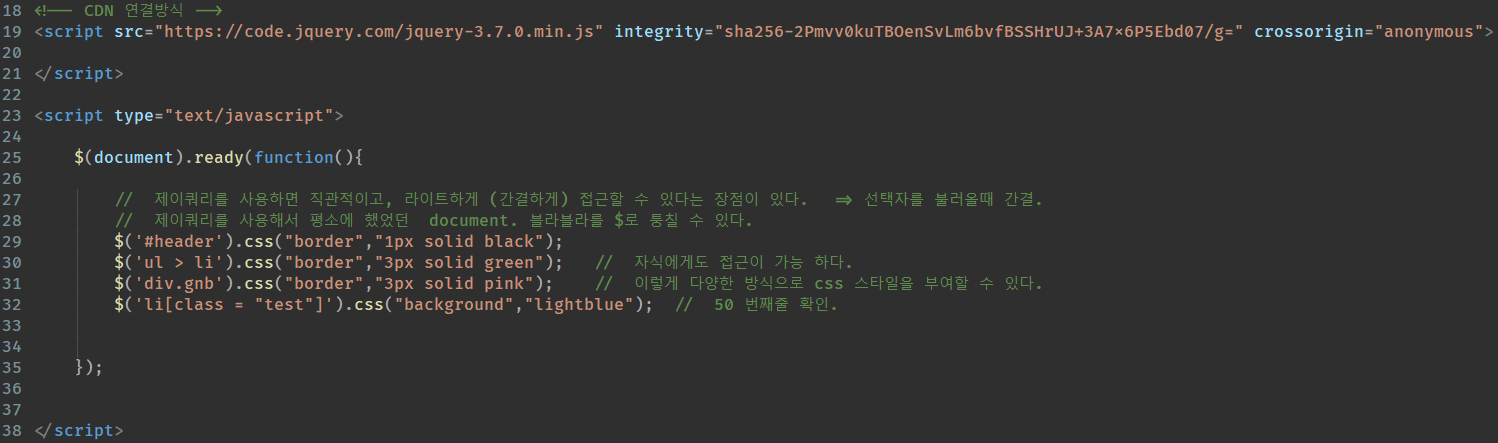
JQuery 문법은 다음과 같이 사용한다.
제이쿼리 문법을 사용하면,
직관적이고, 라이트하게 (간결하게) 접근할 수 있다는 장점이 있다.
평소에 document. 블라블라 식으로 코드를 구현했었다면,
$을 사용해서 코드를 줄일 수 있다.

$(document).ready(function() { }
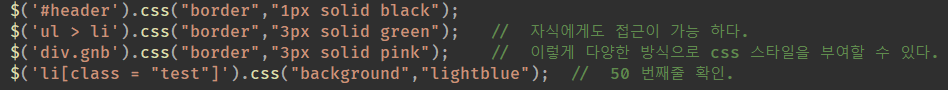
4.




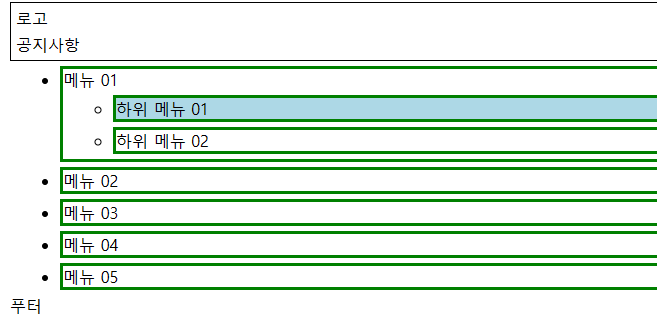
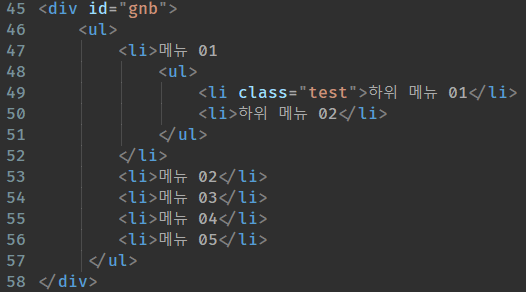
$('#header').css("border","1px solid black");
등과 같이, 선택자를 직접적으로 불러올 수도 있고, 코드 자체가 간결 해진다.


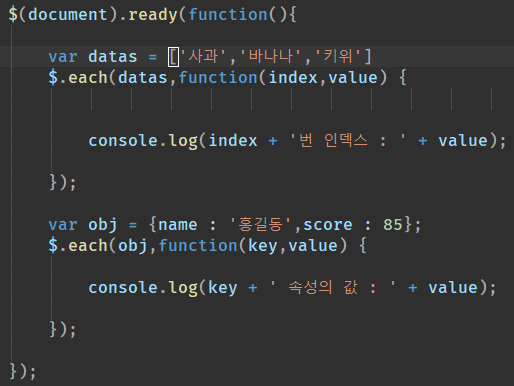
5.


배열은 향상된 each문을 사용할 수 있다.
배열은 index
객체도 향상된 each문을 사용할 수 있다.
객체는 key

문법 잘 확인하기.
6.





제이쿼리 문법을 사용하기 위해, 26번째 라인 처럼 링크를 받아와서 적용.
== CDN 연결방식
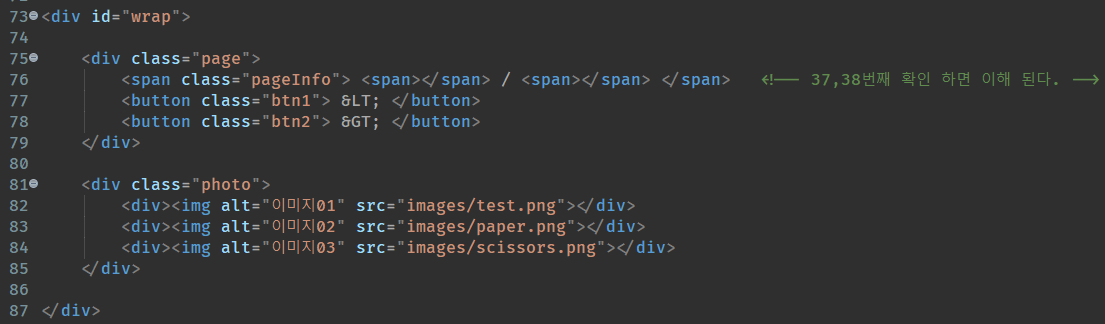
73번째 라인 >>
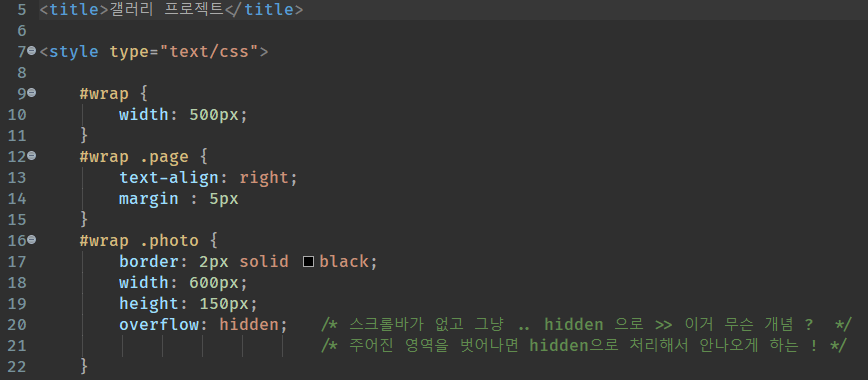
div 태그 박스 안에 wrap 이라는 속성값으로 id 속성이 있다.
해당 div 영역 내부에 page와 photo 라는 클래스 속성의 속성값이 존재 한다.
75번째 라인 >>
페이지가 총 3장이면,
<span class = "pageInfo"> 1 / 3 </span>
으로 하면 된다.
근데, 여기서는 상수 대신에 <span></span> / <span></span>
으로 되어있다. 유지보수를 위해서 위와같이 표현한건데, 34 번째 라인 부터 코드를 확인하자.
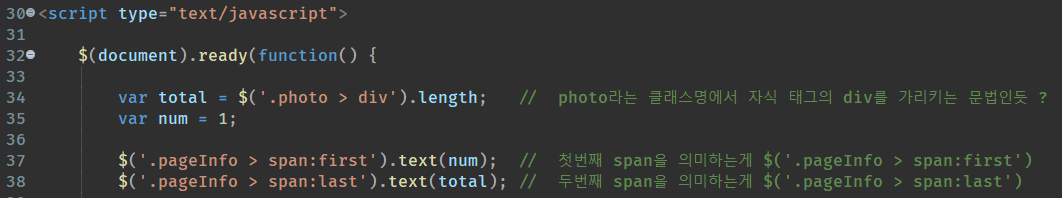
34번째 라인 >>
var total은 페이지의 최대 장수를 의미한다.
$('.photo > div').length 는
photo 라는 클래스명에서 자식 태그인 div를 의미한다. .length 가 붙어있으니,
div의 개수를 의미 한다. 현재 3개가 있으니,
var total = 3이 된다.
var num = 1;로 초기값을 주었다.
이는 처음 페이지를 의미하는 숫자로 1을 쓰기 위해서 초기값을 1로 준것이다.
37번째 라인 >>
pageInfo 라는 값을 가진 클래스에서 자식 선택자인 span 중에 첫번째 span 태그에서
.text(num) 을 하면
현재 num의 초기값이 1이기 때문에, .text(1) 이 된다.
pageInfo 내부에 첫번째 span태그는 <span></span> 이고,
<span></span>.text(1) 은 1이 된다.
마찬가지로, span:last는 마지막 번째 span태그를 의미해서, total은 현재 .length가 3이므로,
3이 된다.
그래서 1 / 3이 되는 것이다.
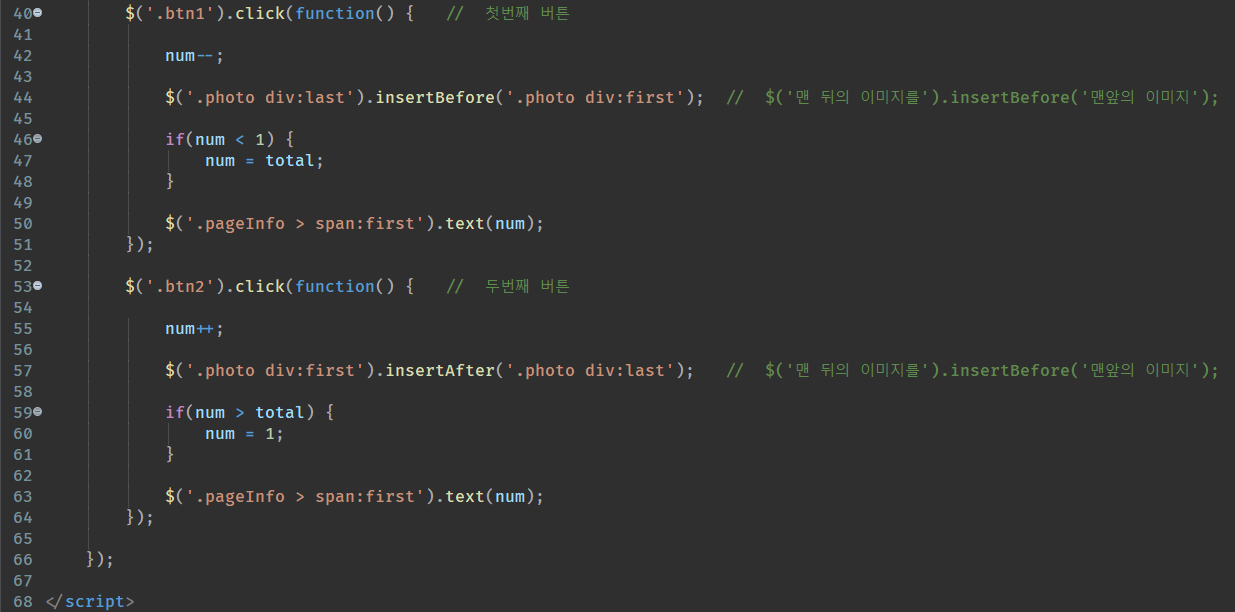
40번째 라인 >>
btn1 을 클릭하면 함수를 실행한다.
주체.click(함수) 이다.
클릭하면, num-- 가 된다.
num--가 되면서, 다른 페이지로 넘어가게 되는 로직이기에,
이미지를 변경해줘야 한다.

현재 btn1의 num이 1이라고 가정하면,
0이된다.
이때, num < 1 이면 num = total이 된다.
그리고, 1 / 3 이라고 가정했을 때,
3은 고정이고, 앞에 1, 2, 3 숫자가 바뀐것을 나타내야 하기 때문에,
$('.pageInfo > span:first').text(num);
위와 같이 함수 부분 마지막에 해당 코드를 작성해 줘야 한다.
이렇게 보면 이해가 안가는데, 그림으로 보면 이해가 된다.

위와같이 1/ 3 일때, btn1 을 누르면,
num = 0이 되고,
num < 1이면 num = total (3)이 된다.

여기서 num = 3이 된 모습을 확인 할 수 있고,
다시 btn1을 누르면 아래와 같이 된다.

num--가 됬기 때문에 숫자가 2 / 3이 된것을 확인할 수 있다.
53번째 라인 >>
btn2를 클릭하면 함수를 실행 한다.
해당 무명함수는 아래와같은 기능을 가지고 있다.
num++이 된다.
숫자가 바뀌면서 페이지가 넘어가면, 이미지도 바뀌어야 하기에, 아래의 코드가 필요하다.

처음 1 / 3 이라고 한다면,
현재 btn2의 num은 3인데,
3++이 되서 4가 된다면,
4 > total 이야? 그러면 num 을 1로 바꿔줘 이다.
여기 수정 해야 할듯 ? 이상한데
그리고, 1 / 3 이라고 가정했을 때,
3은 고정이고, 앞에 1, 2, 3 숫자가 바뀐것을 나타내야 하기 때문에,
$('.pageInfo > span:first').text(num);



7.




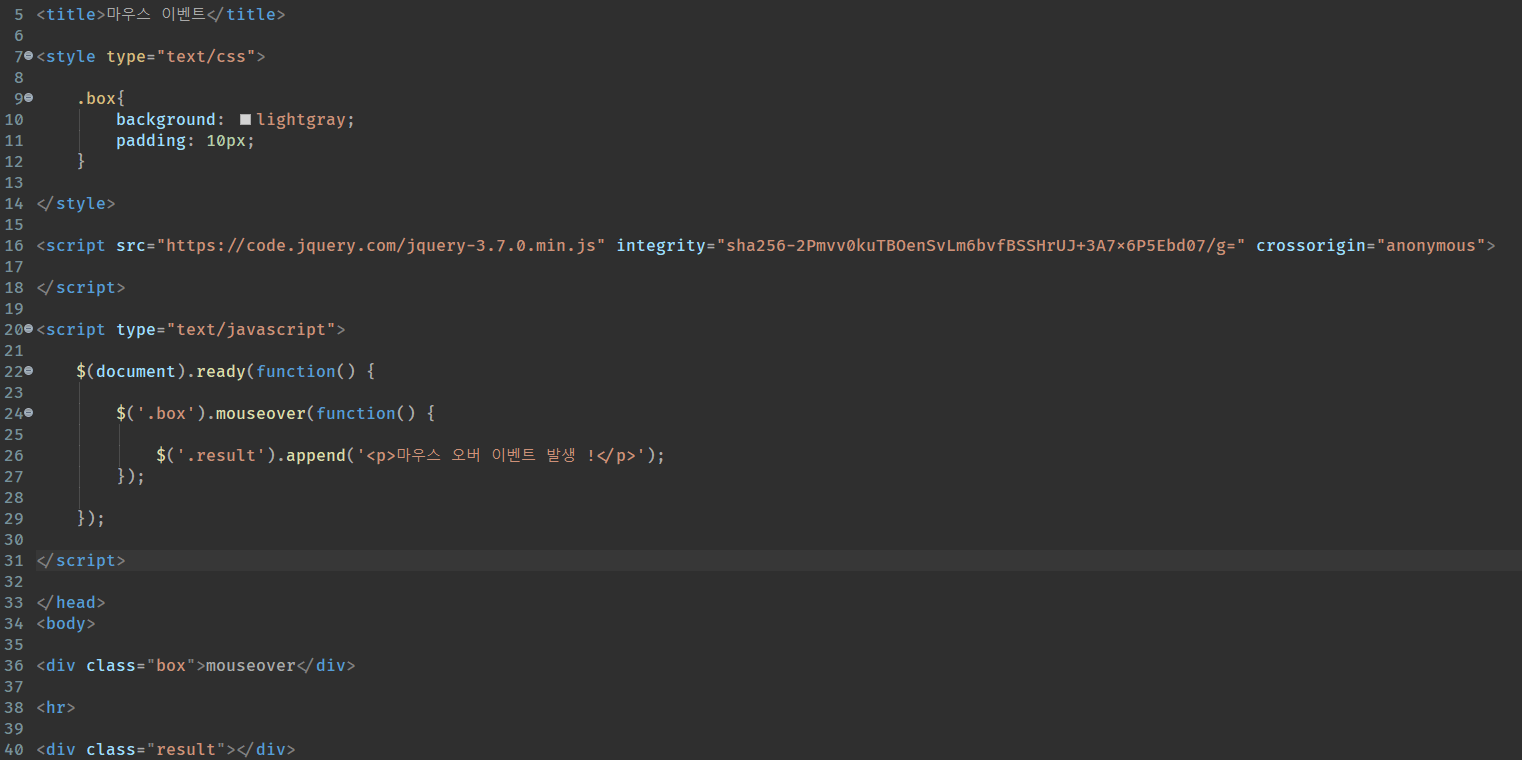
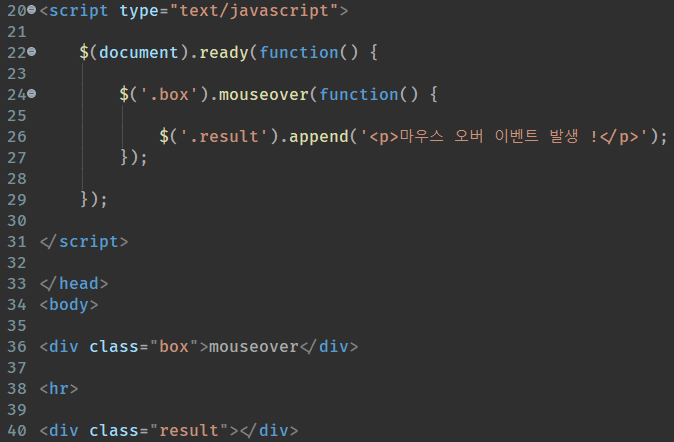
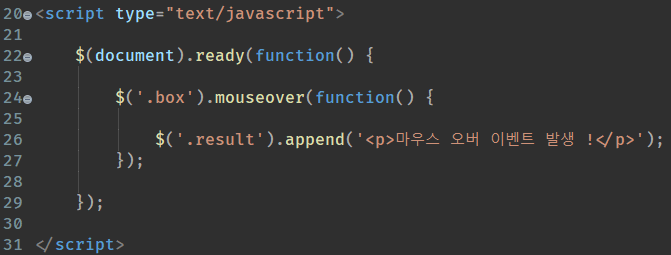
$(document).ready( function() { } ); 문법을 기억하기.
box 라는 클래스명을 가진 주체에 마우스를 올리면 함수를 실행할거야 ~
result라는 클래스명을 가진 주체가 append 할거야.
<p> 태그가 있는 마우스 오버 이벤트 발생 이라는 문구를 append 할거야 ~
$(선택한 요소).append(새 요소)
제이쿼리 .append() 함수는
현재 대상의 엘리먼트 (요소) 내에
맨끝에 새로운 엘리먼트 (요소) 를 추가하는 함수.
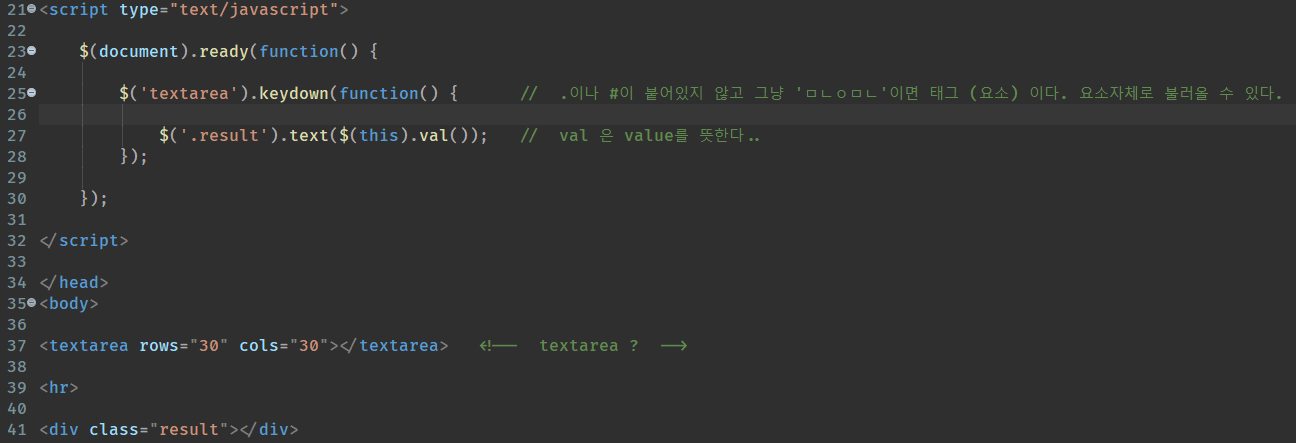
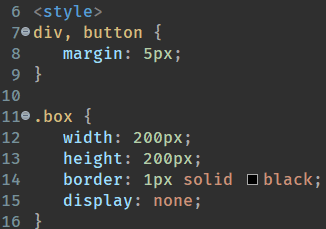
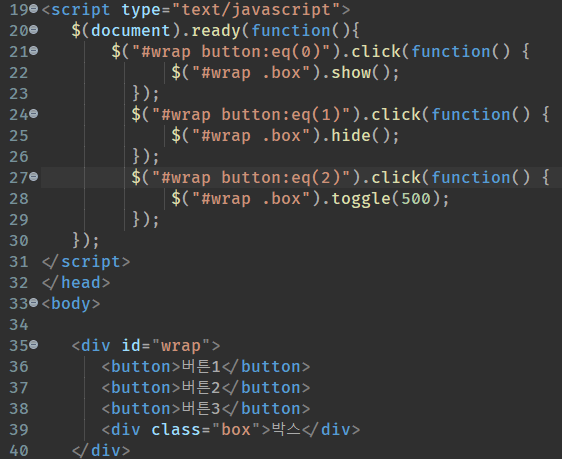
8.



9.







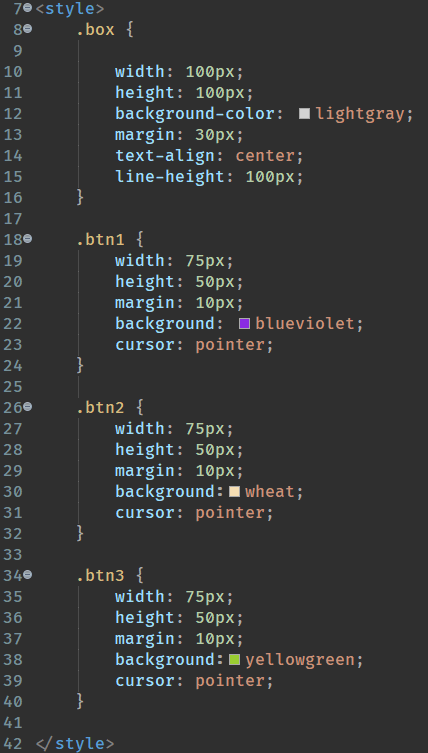
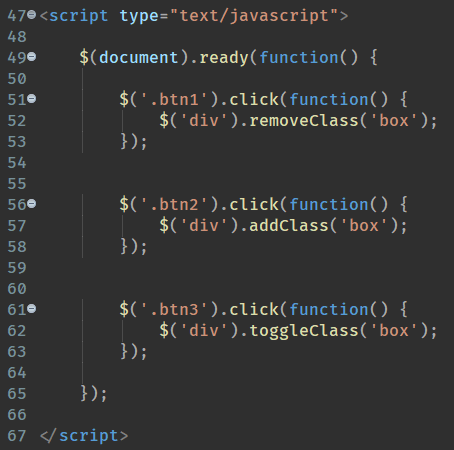
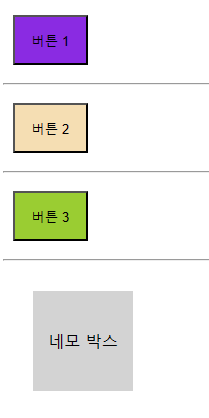
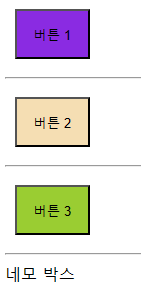
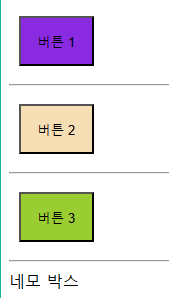
토글 방식 이다.
10.
9번 실습의 다른 코드



'Front-end (국비) > 이론' 카테고리의 다른 글
| 23.06.27 수업 정리 (JSP / Java Server Pages) (0) | 2023.06.28 |
|---|---|
| 23.06.27 수업 정리 (ajax() 메서드와 JSON 데이터) (0) | 2023.06.27 |
| 23.06.23 수업 정리 (0) | 2023.06.23 |
| 23.06.22 수업 정리 (0) | 2023.06.22 |
| JavaScript 에러 (0) | 2023.06.22 |