1.
ajax() 메서드와 JSON 데이터
프론트에서 데이터를 다루는 가장 기본적인 방법 이다.
즉, ajax() 메서드와 JSON 데이터를 다루는 방법은, 클래식한 방법 이라고 할 수 있다.
그래서, 요새 나오는 다양한 프레임워크나, API도
모두 ajax() 메서드와 JSON 데이터를 기초로 두고 만들어 진다.
도대체 에이잭스 메서드는 뭘하고, JSON 데이터는 뭐냐 라는 질문에,
이렇게 정의 할 수 있다.
별도의 페이지 호출없이, (form 이라던지, submit 이라던지 , button, ..)
현재 페이지에서 필요한 데이터 (JSON 데이터) 를 바로 불러와서 (로드해서)
작업을 가능하게 만들어 준다.
이러한 방식을 "비동기 처리" 라고 하며,
이러한 "비동기 처리"를 지원하는 메서드가 바로 에이잭스 메서드 이다.
참고,
과거에는, .xml 파일 포맷을 사용했었는데, 이는 mark-up language,
즉, HTML을 의미 한다.
얘는, 어떠한 데이터가 무엇인지에 대해 기록을 할때, 양 옆으로 태그를 달아야 해서,
데이터의 파일 크기도 커지고, 가독성도 안좋아지고 해서,
가독성도 올라가고, 파일 용량도 라이트하게 할 수는 없을까 ? 해서
만들어진, 새로운 확장자 파일 포맷 형식이 바로 .json 이다.
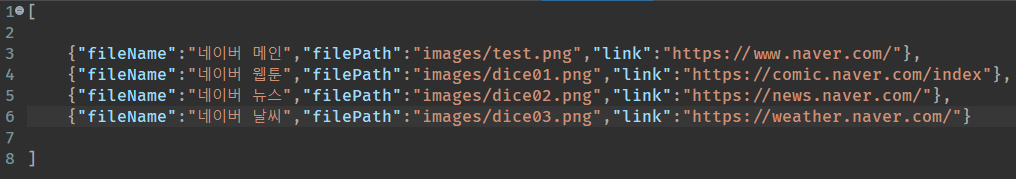
.json 파일 내부의 구조는 다음과 같다.
( .json은 확장자 이다. )
( 파일 포맷이 .json 이다. )

위와 같이, 대괄호 안에 중괄호가 있고,
[ ] 대괄호는 json 데이터를 나타내는 공간,
{ } 중괄호는 데이터를 넣는 공간
이다.
ajax() 메서드는 제이쿼리에서 제공해주는 메서드 이다.
그래서, $ 를 사용해야 하고,
이것을 사용하기 위해서, CDN 방식으로 링크를 가져와서 사용할 수 있다.

링크까지 세팅이 되었으니,
ajax() 메서드를 작성 하면 된다.
ajax() 메서드의 기본 형식이 존재하는데, 이 기본 틀은 아래와 같다.


자바스크립트 태그 내부에,

이미지와 같이, 기본 형식으로 작성한다.
type, url, success, error, dataType.
type, url, success, error 4가지는 기본적으로 작성해줘야하고,
(보편적으로)
error는 빼는 사람들도 있다.
(에러가 왜 나겠어 ~ 하면서 빼는 사람들도 있다)
암튼, 보통 이렇게 4가지를 기본적으로 작성하고,
추가적으로 뭔가 작성이 필요하다 싶으면, 하나하나씩 붙혀나가면 된다.
[ 중요 ]
type은 데이터 전송 방식 (타입) 을 의미 한다.
전송 방식은 GET 방식과, POST 방식 두가지가 존재 한다.
CRUD 중에서,
데이터 변형이 일어나지 않을때 == Read 일때
>> GET 방식.
데이터 변형이 일어날때 == Create, Update, Delete 일때
>> POST 방식.
<script type="text/javascript">
$.ajax({
type: "GET",
url: "data01.json",
success: function(data) {
var elem = "";
$.each(data,function(index,obj) {
elem += "<tr>";
elem += ("<td>" + obj.name + "</td>")
elem += ("<td>" + obj.score1 + "</td>")
elem += ("<td>" + obj.score2 + "</td>")
elem += "</tr>";
});
$('tbody').append(elem);
},
error: function(err) {
console.log('에러발생 !');
console.log(err.errorText);
},
dataType: "json"
});
</script>
var elem = "";
는 데이터를 요소화 시킨다는 의미.
JSON 데이터는 키-값 한쌍으로 구성이 되어있는 데이터 이다.
따라서, each() 메서드를 사용할 수 있다.

JSON 데이터는 each() 메서드 사용이 가능하니, 위와 같이 표현 했다.
1) 정확하게 elem가 뭘 의미하는지 질문 하기.
2) elem += "<tr>", elem += "<td>" 표현법 질문 하기.
3) $('tbody').append(elem)는 <tbody> 태그 부터 이어서 elem를 붙힌다는 의미 같음.
4) $.each(data,function(index,obj)
data는 외부로 부터 받아온 data 인듯 한데,
아마도 data01.json 을 의미하는듯 하다.
index는 data01.json에 있는 { } 개수를 의미 하는듯 하다.
obj는 데이터들을 사용하기 위한 주체 ? 느낌 이다.
예시)

.json 에 있는 데이터 들 이다.

이렇게 .json 으로부터 받아온 data를 function 함수의 인자로 넣는다.

위의 이미지는 table 태그이다. 이 코드들을 먼저 구성하고,
에이잭스 메서드를 작성 한다.
시멘틱 태그 개념
해당 영역은 테이블의 헤드 부분에 해당하니, <thead> 라고 태그명을 짜준다.
테이블의 각 열들에 대한 값들은 바디 부분에 해당하니, <tbody> 라고 짜준다.

위의 이미지 처럼, 나오게 된다.
어떤 요소를 만들어서, 붙혀넣을거야 ~ 라는 코드가,
$('tbody').append(elem);
위의 코드 이다.
'Front-end (국비) > 이론' 카테고리의 다른 글
| 23.06.27 수업 정리2 (JSP / Java Server Pages) (1) | 2023.06.28 |
|---|---|
| 23.06.27 수업 정리 (JSP / Java Server Pages) (0) | 2023.06.28 |
| 23.06.26 수업 정리 (0) | 2023.06.26 |
| 23.06.23 수업 정리 (0) | 2023.06.23 |
| 23.06.22 수업 정리 (0) | 2023.06.22 |