728x90
// If 조건문
function isPositive(number) {
if (number > 0) {
return '양수'
}
}
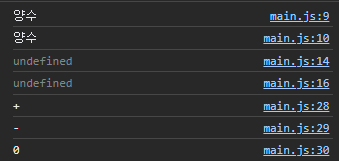
console.log(isPositive(1)) // 양수
console.log(isPositive(10)) // 양수
// 함수 내부에 아무것도 내용이 없는 상태로 함수가 끝나기 때문에, undefined 가 나온다.
// 함수는 return 키워드를 사용 하지 않으면 기본적으로 undefined 가 반환 되는 특징을 가진다.
console.log(isPositive(-2))
console.log(isPositive(0)) // undefined
function isPositive2(number) {
if (number > 0) {
return '+'
} else if (number < 0) {
return '-'
} else {
return '0'
}
}
console.log(isPositive2(1)) // +
console.log(isPositive2(-1)) // -
console.log(isPositive2(0)) // 0

// Switch 조건문
/*
switch (조건) {
case 값1:
// 조건이 '값1' 일 때 실행
break
case 값2:
// 조건이 '값2' 일 때 실행
break
case 값3:
// 조건이 '값3' 일 때 실행
break
default:
// 조건이 '값1'도 '값2' 도 '값3' 도 아닐 때 실행 된다.
}
*/
function price(fruit) {
let p
switch (fruit) {
case 'Apple':
p = 1000
break
case 'Banana':
p = 1500
break
case 'Cherry':
p = 2000
break
default:
p = 0
}
return p
}
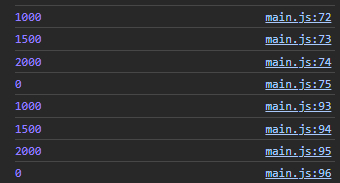
console.log(price('Apple')) // 1000
console.log(price('Banana')) // 1500
console.log(price('Cherry')) // 2000
console.log(price('WaterMelon')) // 0
// 근데 위와 같이 작성 하면, break 가 각각의 경우에 중복 해서 사용 되는 구조의 코드 이다.
// return 키워드로 퉁치면서 코드를 클린하게 작성 하는것을 아래 에서 확인 해보자.
function price2(fruit) {
switch (fruit) {
case 'Apple':
return 1000
case 'Banana':
return 1500
case 'Cherry':
return 2000
default:
return 0
}
}
console.log(price2('Apple')) // 1000
console.log(price2('Banana')) // 1500
console.log(price2('Cherry')) // 2000
console.log(price2('Grape')) // 0
// 정리하자면, 원래 switch 문은 break 키워드와 같이 사용 되지만,
// 경우에따라, return 키워드를 사용 해서 코드를 클린 하게 작성 할 수 있다.

// switch 문을 if - else if - else 문으로 변경 할 수 있다.
function price3(fruit) {
if (fruit === 'Apple') {
return 1000
} else if (fruit === 'Banana') {
return 1500
} else if (fruit === 'Cherry') {
return 2000
} else {
return 0
}
}
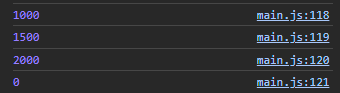
console.log(price3('Apple')) // 1000
console.log(price3('Banana')) // 1500
console.log(price3('Cherry')) // 2000
console.log(price3('Grape')) // 0

// [ 정리 ]
// fruit 라는 매개 변수의 값이 정확하게 떨어지는 경우
// Apple, Banana, Cherry 처럼 !
// 이런 경우에는 switch 조건문을 사용 하는것이 좋다.
// 하지만 취향 차이 이다. 정확하게 조건값이 떨어지더라도 if 문을 사용 해도 기능 또는 성능상 차이 없다.
// 사실 언제든지 switch 문은 if 문으로 언제든지 무조건 변경이 가능 하다.
// 반대로 if 문은 switch 문으로 변경 되지 않을 수도 있다.반응형
'자바스크립트 (JavaScript) > 이론' 카테고리의 다른 글
| [ 연산자와 구문 ] While, Do while 반복문 (0) | 2023.11.05 |
|---|---|
| [ 연산자와 구문 ] For, For of, For in 반복문 (0) | 2023.11.03 |
| [ 연산자와 구문 ] 선택적 체이닝 (0) | 2023.11.02 |
| [ 연산자와 구문 ] 전개 연산자 (1) | 2023.11.01 |
| [ 연산자와 구문 ] Nullish 병합, 삼항 연산자 (1) | 2023.11.01 |



