728x90
// For 반복문
/*
for (초기화; 조건; 증감) {
// 반복 실행할 코드
}
*/
for (let i = 0; i < 10; i += 1) {
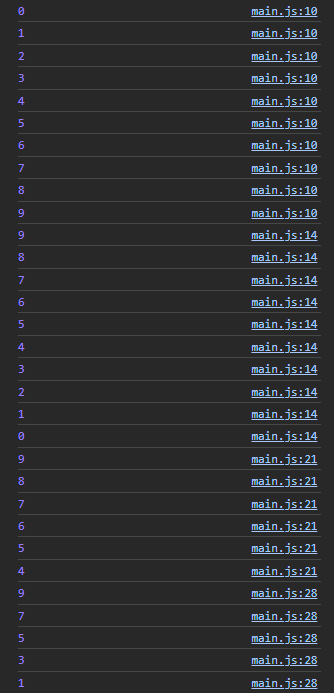
console.log(i) // 0 1 2 3 4 5 6 7 8 9
}
for (let i = 9; i > -1; i -= 1) {
console.log(i) // 9 8 7 6 5 4 3 2 1 0
}
for (let i = 9; i > -1; i -= 1) {
if (i < 4) { // 이렇게 조건문을 걸어서 반복을 종료 시킬 수 있다.
break
}
console.log(i) // 9 8 7 6 5 4
}
for (let i = 9; i > -1; i -= 1) {
if (i % 2 === 0) { // 짝수
continue; // 짝수인 경우에는 continue ~
}
console.log(i) // 9 7 5 3 1 (홀수만 ~)
}

// For of 반복문 (배열 데이터를 반복 시킬 때 사용)
const fruits = ['Apple', 'Banana', 'Cherry']
for (let i = 0; i < 10; i += 1) { // 0, 1, 2 끝나고 undefined 7개
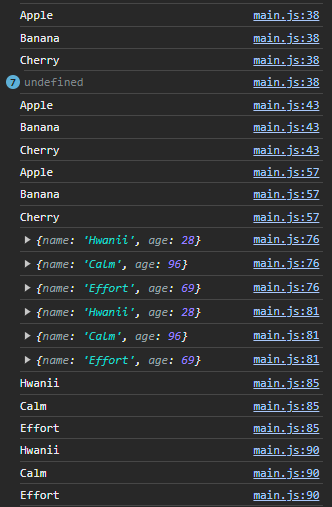
console.log(fruits[i])
}
// 그래서 length로 표기 하기 ~ (배열 데이터는 배열의 길이를 알 수 있으므로 ~)
for (let i = 0; i < fruits.length; i += 1) { // 0, 1, 2 끝나고 undefined 7개
console.log(fruits[i]) // Apple, Banana, Cherry
}
// 일반적인 for 문을 사용한 방식이 위였다면, for of 반복문이 존재 한다.
// 반복 하고자 하는 배열 데이터 앞에 of 키워드를 붙힌다.
// of 키워드로 각각의 아이템 (요소) 에 접근을 한다.
// 그리고, 각각의 데이터를 반복문 내부에서만 사용 하는 변수를 만든다.
// 그러면 그 변수에 반복문 하나를 루프 할 때마다 요소를 할당 하게 된다.
// 원래 const 키워드를 사용 하면 변수 재할당 및 값 재할당이 안되지만,
// for of 반복문을 사용 할 때는, 예외적인 느낌으로 const 키워드 사용이 가능 하다.
for (const fruit of fruits) {
console.log(fruit) // Apple, Banana, Cherry
}
const users = [ // 배열 데이터 내부에 객체 데이터 3개를 요소로 갖기.
{
name: 'Hwanii',
age: 28
},
{
name: 'Calm',
age: 96
},
{
name: 'Effort',
age: 69
}
]
for (let i = 0; i < users.length; i += 1) {
console.log(users[i]) // 객체 데이터가 차례대로 출력 된다.
}
// for of 반복문 사용
for (const user of users) {
console.log(user) // 객체 데이터가 차례대로 출력 된다.
}
for (let i = 0; i < users.length; i += 1) {
console.log(users[i].name) // 객체 데이터의 name 속성의 값이 출력 된다.
}
// for of 반복문 사용
for (const user of users) {
console.log(user.name) // 객체 데이터의 name 속성의 값이 출력 된다.
}
엄밀히 말하면, 배열 안에 객체 데이터 이다.
for of 반복문은 배열 데이터에 사용 한다.

// For in 반복문 (객체 데이터를 반복 시킬 때 사용)
const user = {
name: 'Hwanii',
age: 28,
isVaild: true,
email: 'dhfg0628@naver.com'
}
for (const key in user) { // 객체 데이터에 접근 하기 위해 in 키워드 .
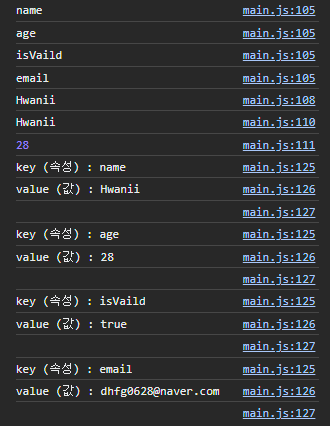
console.log(key) // key (속성) 값이 출력 된다.
}
console.log(user.name) // Hwanii (점) 표기법으로 user 객체의 name 속성의 값을 출력.
console.log(user['name']) // 대괄호 표기법 ~ => Hwanii
console.log(user['age']) // 대괄호 표기법 ~ => 28
// 위와 같이 user 이라는 객체 내부의 어떤 속성을
// 대괄호 내부에 문자열로 명시 하면, 그 속성의 값을 출력 한다.
// 아래와 같이 for in 반복문을 사용 할 때, 이렇게 작성 하면 객체의 key (속성) 을 반복 하면서 출력 한다.
// 원래 대괄호 표기법을 사용 할 때는, 대괄호 안에 속성명을 적을 때,
// 작은 따옴표를 붙혀서, 객체의 속성명을 문자열로 제공 해야 한다.
// 하지만, for in 반복문을 사용 하면, 이미 user 객체의 키값이 key 라는 문자열 데이터에 저장 되므로,
// 이 경우에는 작은 따옴표를 작성 하지 않아도 된다.
// 작성 하면, 문자열 데이터에 추가로 작은 따옴표를 붙히는 식이 되서, 원치 않은 결과가 나오게 된다.
// 참고로 객체 데이터는 키 (속성 == 프로퍼티) 값은 유일 하기 때문에, 순서대로 나오지 않는다.
for (const key in user) {
console.log('key (속성) : ' + key)
console.log('value (값) : ' + user[key])
console.log('') // 줄바꿈 용도
}

5회 반복 하기
23.11.03 [ 1회 ]
반응형
'자바스크립트 (JavaScript) > 이론' 카테고리의 다른 글
| [ 함수 ] 선언과 표현 그리고 호이스팅 (0) | 2023.11.05 |
|---|---|
| [ 연산자와 구문 ] While, Do while 반복문 (0) | 2023.11.05 |
| [ 연산자와 구문 ] If, Switch 조건문 (0) | 2023.11.03 |
| [ 연산자와 구문 ] 선택적 체이닝 (0) | 2023.11.02 |
| [ 연산자와 구문 ] 전개 연산자 (1) | 2023.11.01 |



