https://hwanii96.tistory.com/535
HTTP vs HTTPS [1]
예전에 HTTPS에 대해서 간단하게 정리했었는데, https://hwanii96.tistory.com/453 HTTPS 1. HTTP 전송 정상적인 사용자에게 평문 (plaintext) 으로 암호화 하지 않은 중요한 정보를 전송 하게 될 때, 정상적인 사
hwanii96.tistory.com
[ 목차 ]
1. HTTP vs HTTPS
2. SSL / TLS
(Secure Sockets Layer / Transport Layer Security)
3. SSL 통신 과정
1. HTTP vs HTTPS


HTTP는 Hypertext Transfer Protocol의 줄임말 이다.
서로 다른 시스템과 통신을 하기 위한 프로토콜이고, 오늘날 데이터 통신에는 사실상 HTTP가 주력으로 사용 되고 있다.
서버에서 브라우저로 데이터를 전송할 때 가장 많이 사용된다고 적혀있지만,
서버에서 서버로 데이터를 전송할 때도 HTTP 프로토콜 방식으로 데이터 통신이 가능 하다.
하지만, HTTP는 서버에서 브라우저로 전송되는 정보가 암호화 되지 않는다는 큰 문제점을 가지고 있다.
따라서, 데이터가 쉽게 도난 당할 수 있는 취약점이 있다.
이 문제점을 해결 하기 위해, 보안 (소켓) 계층 (SSL == Secure Sockets Layer)이 추가된 HTTPS가 탄생 했다.


HTTPS는 Hypertext Transfer Protocol Secure의 줄인말이다.
기존 HTTP에서 Secure이 추가된 것이다.
Secure을 의미하는 SSL은 Secure Sockets Layer의 줄인말로, 보안 소켓 계층을 의미 한다.

HTTPS는 SSL을 사용 해서 기존 HTTP의 문제점을 해결할 수 있게 되었다.
[ 정리 ]
HTTP 대신에 HTTPS를 사용 해야 하는 이유
1) 보안성

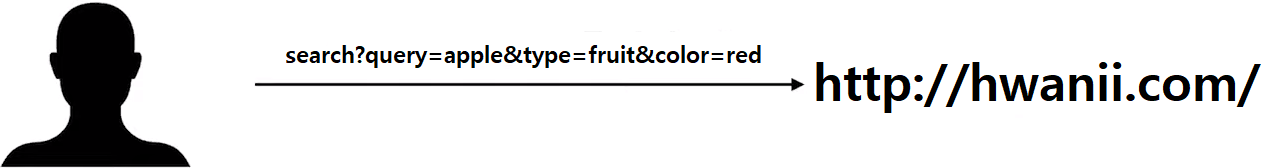
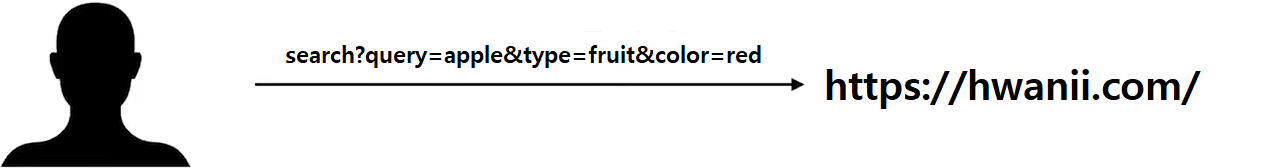
위와 같이 HTTP 프로토콜 방식으로 서버에게 사용자가 요청을 보낼 수 있다.
HTTP로 데이터를 전송 하면, 네트워크로 전달되는 데이터는 원본 그 자체 이다.
따라서, 해커가 중간에서 원본 데이터를 가로챈 후, 데이터를 보면 해당 데이터에 어떤 내용이 있는지를 모두 알 수 있다.

하지만, 아래의 경우를 확인해보자.

위와 같이 HTTPS 프로토콜 방식으로 서버에게 사용자가 요청을 하는 상황 일 때,
HTTPS로 데이터를 전송 하면, 데이터를 암호화 해서 전송 하게 된다.

그러면 해커는 사용자가 서버로 보내는 데이터가 암호화 되어 있기 때문에, 데이터가 무슨 내용인지를 알 수 없게 된다.
한가지 생각 해야 하는 부분을 정리 하고 넘어가려고 한다.
사용자가 서버로 요청을 보낼때의 요청값 및 데이터가 GET 메서드 방식으로 보낸 상황 이면 무엇을 의미 할까 ?
GET 메서드 방식은 데이터가 URL의 쿼리 매개변수에 실리게 된다.
(URL로 전송 하는 방식은 HTTP(S) 요청 헤더의 일부로 간주 된다)
http://example.com/resource?/param1=value1¶m2=value2 와 같은 형식을 의미 하는데,
이는, URL에 모두 노출 되기 때문에 보안에 취약한 요청 방식을 의미 한다.
(GET 메서드 방식은 간단하고 적은 양의 텍스트 데이터를 전송 해야 할 경우에 적합한 방식)
(POST, PUT, PATCH, DELETE, .. : 많은 양의 데이터 또는 민감한 정보를 전송 해야 할 경우 적합한 방식)
하지만, GET 메서드 방식인 URL로 요청을 전송 한다 하더라도,
어디까지나 보안에 취약하다는 것은 URL에 노출 되기 때문에 그런 것이고,
실제로 HTTPS 프로토콜 방식으로 요청을 보내게 되면,
모든 요청 및 응답의 내용이 SSL / TLS에 의해 암호화가 이루어지게 된다.
다시 말해서, HTTPS는 헤더 뿐만 아니라, Message-Body 모두 암호화를 진행 해서 데이터를 안전 하게 전송 한다.
2) SEO
검색 엔진 최적화를 위해서 HTTPS를 사용 한다.
구글은 HTTPS를 사용 하는 웹 사이트에 가산점을 부여 한다.
즉, 자신의 웹 사이트가 검색 엔진에 노출 되고 싶으면, HTTPS는 불가피한 선택이 된다.
뿐만아니라, 가속화된 모바일 페이지 == AMP를 만들 때도, HTTPS를 사용 해야만 한다.
AMP는 모바일 기기에서 컨텐츠를 훨씬 빠르게 로딩 하기 위한 방법으로, 구글에서 개발한 기술 이다.
모바일 친화적인 웹 사이트를 제작 하고 모바일 검색 순위를 증가시키는게 중요한 세상인만큼,
결국 HTTPS로 웹 사이트를 제작할 수 밖에 없도록 유도 되고 있다.
2. SSL / TLS
(Secure Sockets Layer / Transport Layer Security)

SSL의 업그레이드 버전이 TLS 이다.
Netscape Communications라는 회사에서 WWW (World Wide Web) 의 통신을 안전 하게 유지 되도록 하기 위해서,
처음 SSL (Secure Sockets Layer) 라는 보안 소켓 계층이 개발 되었고,
이 SSL이 폭넓게 사용되다가 표준화 기구인 IETF의 관리로 변경 되면서 TLS로 이름이 변경 되게 되었다.
TLS 1.0 버전은 SSL 3.0 버전을 계승 한다.
현재 SSL은 보안에 문제가 많아서, 모든 SSL 버전은 더 이상 사용 되지 않는다.
따라서, 현재는 TLS가 사용 되고 있지만, 사실상 현실에서는 TLS 보다는 SSL이라는 이름으로 많이 불리고 있다.


위의 이미지는 SSL (Secure Sockets Layer) 인증서를 무료로 발급 해주는 서비스들 이다.


SSL은 Secure Sockets Layer의 약어 이다.
웹 서버와 웹 브라우저간의 (서버와 클라이언트) 보안을 위해 만든 프로토콜 이다.
SSL은 공개키 / 개인키 와 대칭키 방식을 혼합 해서 사용 한다.
[ 대칭키 ]

대칭키 방식은 동일한 키로 암호화 및 복호화를 수행 하는 방식 이다.
이 말은, 누구든지 데이터를 암호화 할 때 사용된 키가 있으면, 해당 데이터를 쉽게 복호화할 수 있음을 의미 한다.
만약에, 데이터를 암호화할 때 사용 되는 키를 원본 그대로 서버에게 전달 한다고 할 때,
해커가 이 키 (대칭키) 를 가로챈다면 어떻게 될까 ?
데이터를 암호화 할 때 사용된 키 (대칭키) 이기 때문에, 해커는 쉽게 암호화된 데이터를 복호화할 수 있게 된다.
이렇게 대칭키 하나로 암호화 및 복호화를 쉽게 진행할 수 있다는 장점이자 단점 때문에,
SSL은 대칭키와 공개키 / 개인키 방식을 혼합 해서 사용 하는 것이다.
추가적으로,
사용자 A가 사용자 B에게 대칭키를 사용 해서 암호화한 데이터를 보내려고 하면,
암호화된 데이터만 B에게 보낸다면 B는 암호화된 데이터를 복호화 할 수 없게 된다.
반드시 해당 데이터를 암호화 할 때 사용된 대칭키를 보내줘야만 된다.
그렇기에 대칭키를 사용해서 암호화한 데이터는 복호화 할 때도 반드시 해당 대칭키가 필요하므로,
데이터를 전송할 때 대칭키와 함께 전달할 수 밖에 없고, 그렇기에 보안에 취약한 단점을 가지게 된다.
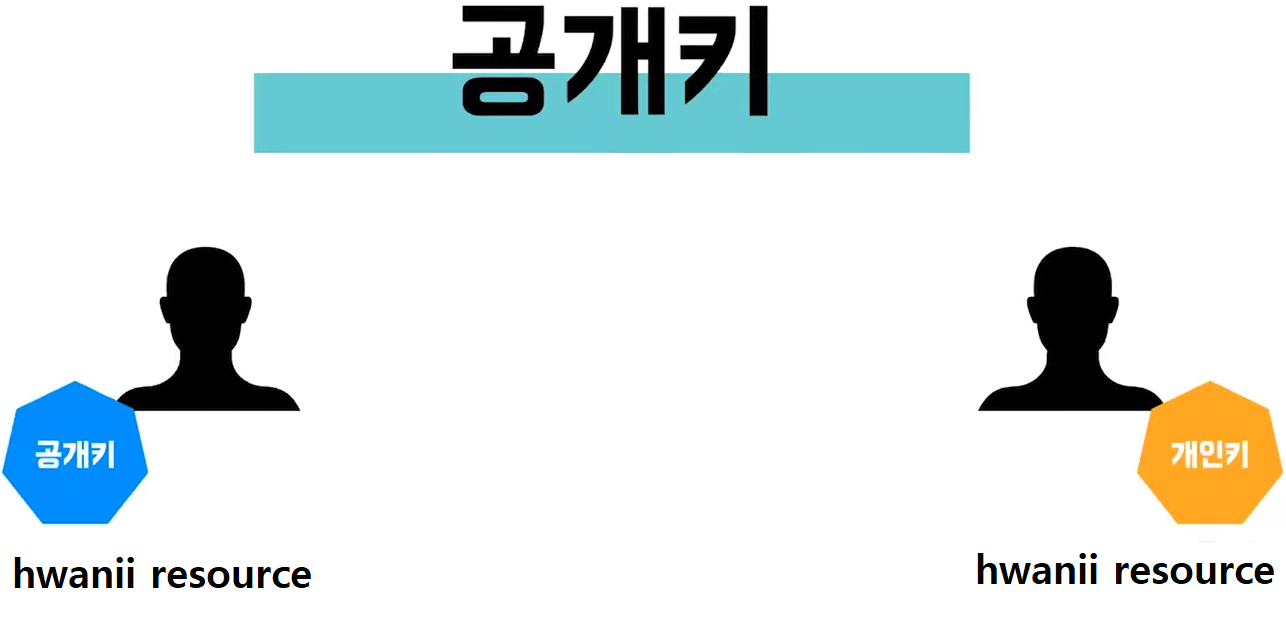
[ 공개키 / 개인키 ]

공개키 방식은 서로 다른 키로 암호화 및 복호화를 수행 하는 방식 이다.
데이터를 암호화 하고 복호화 할 때, 서로 다른 키를 사용 하기 때문에, 공개키 방식은 비대칭키 방식으로도 불린다.
즉, 데이터를 암호화 할 때는 공개키를 사용 하고, 데이터를 복호화 할 때는 개인키를 사용 하는 방식이다.
공개키로 암호화한 데이터는 오직 개인키로만 복호화 할 수 있기 때문에, 누구든지 공개키를 갖더라도 상관이 없게 된다.
쉽게 생각 하면 공개키 라는 단어 그 자체로 키가 공개되더라도 == 해커가 가로채더라도 전혀 문제가 되지 않음을 의미.

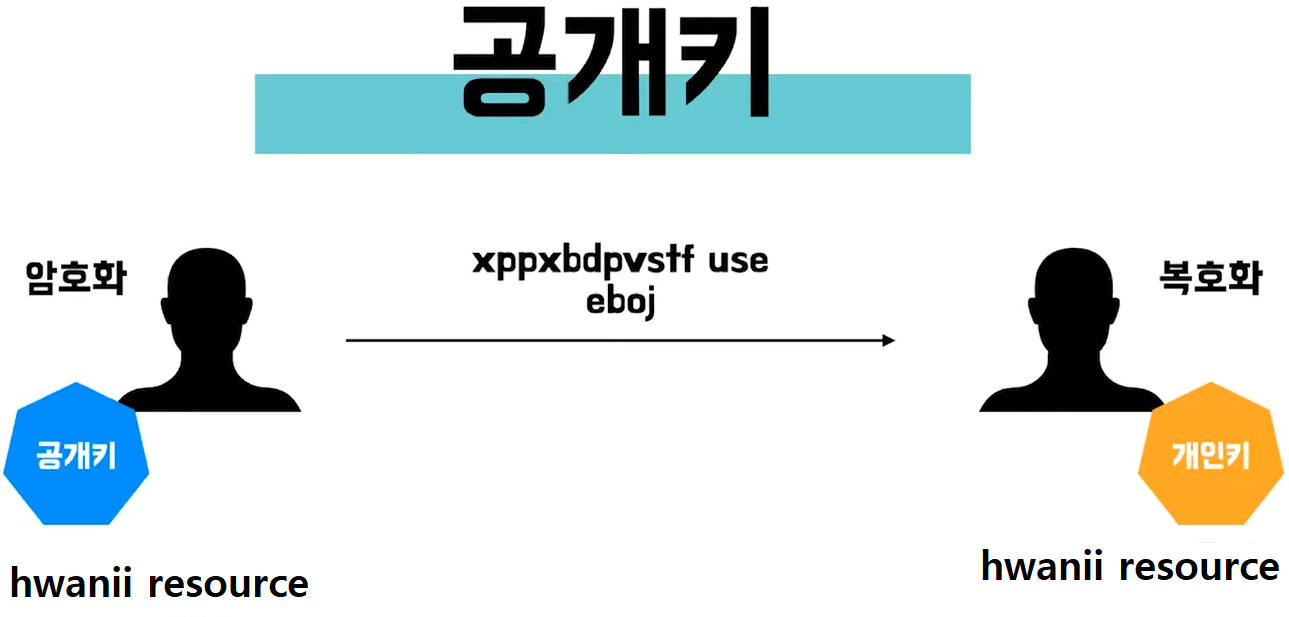
위의 이미지와 같이, 공개키를 사용 해서 데이터를 암호화 하고,
데이터를 받은 사용자는 개인키를 사용 해서 데이터를 복호화 한다.

설령 해커가 공개키를 탈취 하더라도, 공개키로 데이터를 복호화할 수 없기 때문에 의미가 없게 된다.
따라서, 공개키 방법은 공개키를 무한히 나눠 주더 라도 무관 하기 때문에, 키 배송에 발생 하는 문제는 사라 지게 된다.
하지만, 장점만 존재 하지는 않기 때문에, 대칭키 방식과 공개키 / 개인키 방식을 같이 사용 하는 것인데,
이 공개키 방법의 최대 단점은 대칭키 방식보다 암호화 연산 시간이 더 많이 소요되어 비용이 많이 발생 하게 된다.
정리하자면,
대칭키 방식의 장점이 공개키 방식의 단점이 되고, 대칭키 방식의 단점이 공개키 방식의 장점이 된다.
결론
SSL은 공개키 방식과 대칭키 방식을 적절히 혼합 해서 사용 한다.
[ 개념 ]
기존 대칭키로 데이터를 암호화 하고, 데이터 + 대칭키를 전송 해서, 다시 데이터를 복호화 하고 하는게 아니라,
상대방에게 상대방의 공개키를 받아서, 본인의 대칭키를 암호화 하는 것이다.
즉, 데이터를 바로 암호화 하는 개념이 아니라, 본인의 대칭키를 상대방의 공개키로 암호화 하는 개념 이다.
이는, 보안을 강화 하기 위해서,
상대방의 공개키로 본인의 대칭키를 암호화 해서 안전 하게 본인의 대칭키를 전달 하고자 하는 목적을 가진 방법 이다.
이렇게 되면 상대방의 공개키로 본인의 대칭키를 암호화 하고, 본인의 대칭키를 상대방에게 보낼 때,
중간에 해커가 공개키로 암호화된 대칭키를 탈취하더라도 암호화된 대칭키를 복호화 하기 위해서는 개인키가 필요하므로
해당 대칭키를 복호화할 수 없게 된다.
따라서, 안전 하게 대칭키를 상대방에게 전달할 수 있게 된다.
이렇게 안전 하게 상대에게 전달된 본인의 대칭키는 상대방의 개인키를 사용 해서 대칭키를 복호화 하게 되고,
이는, 자신의 대칭키를 상대방에게 고스란히 잘 복사한 결과와 같은 것이 된다고 보면 된다.
그러면 나와 상대방은 서로 같은 대칭키를 갖게 되므로,
데이터를 전송할 때 별도의 키를 서로가 서로에게 보내지 않더라도,
대칭키로 암호화된 데이터만 전송 하고, 암호화된 데이터를 받아서 같은 대칭키로 해당 데이터를 복호화 하게 된다.
이것이 대칭키와 공개키 / 개인키를 적절하게 혼합 해서 사용하는 방법 중에 하나 이다.
아래의 그림을 통해서 더 정확 하게 확인할 수 있다.
3. SSL 통신 과정
SSL은 공개키 방식과 대칭키 방식을 적절 하게 혼합 해서 사용 한다고 했었다.
그림으로 나타내면 아래와 같다.
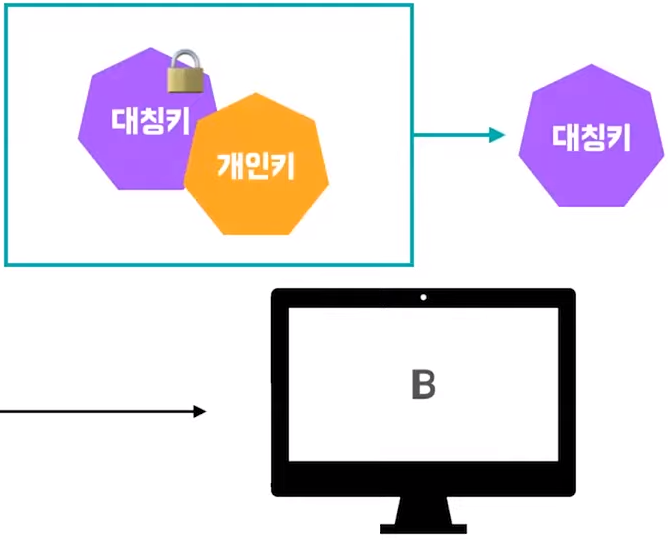
1) A에서 B로 접속 요청을 보낸다.
2) B는 A에게 자신의 공개키를 전송 한다.

3) A는 본인의 대칭키를 B에게 받은 B의 공개키로 암호화를 진행 한다.

그림과 같이 B에게 받은 공개키를 사용 해서, A 자신의 대칭키를 암호화 한다.
4) 위와 같이 암호화된 A의 대칭키를 B에게 전달 한다.

5) B의 공개키로 암호화된 A의 대칭키를 B가 받아서, B의 개인키로 A의 암호화된 대칭키를 복호화 한다.

6) 1 ~ 5의 과정을 요약 하면,
결국 A의 대칭키를 B가 받아내고, 이렇게 얻어낸 A의 대칭키를 활용 해서 A와 B는 서로 안전하게 통신할 수 있게 된다.
즉, 데이터 암호화와 복호화를 위해서,
한 쪽의 대칭키 (A) 를 다른 한 쪽의 공개키 (B) 를 사용 해서 암호화를 끝내고 전송 하면,
반대편에서 자신의 개인 키 (B) 로 복호화 해서 그 반대편의 대칭키 (A) 를 복사 하고,
이 대칭키 (A) 를 바탕으로 서로 통신을 할 수 있게 된다. (서로 같은 대칭키를 갖게 됌)
위에서 SSL이 어떻게 공개키 / 개인키 방식과 대칭키 방식을 혼합 해서 사용 하는지를 알아 보았는데,
추가적으로 사용자가 접속한 사이트가 정말로 검증된 유효한 사이트인지 확인을 하기 위해서는 어떻게 해야 할까 ?
바로 제 3의 인증 기관의 개념이 필요 하게 된다.
사용자 --- 인증 기관 --- 사이트 관계일 때, 어떻게 SSL을 통해 안전 하게 통신을 하는지에 대해서 정리 해보자.


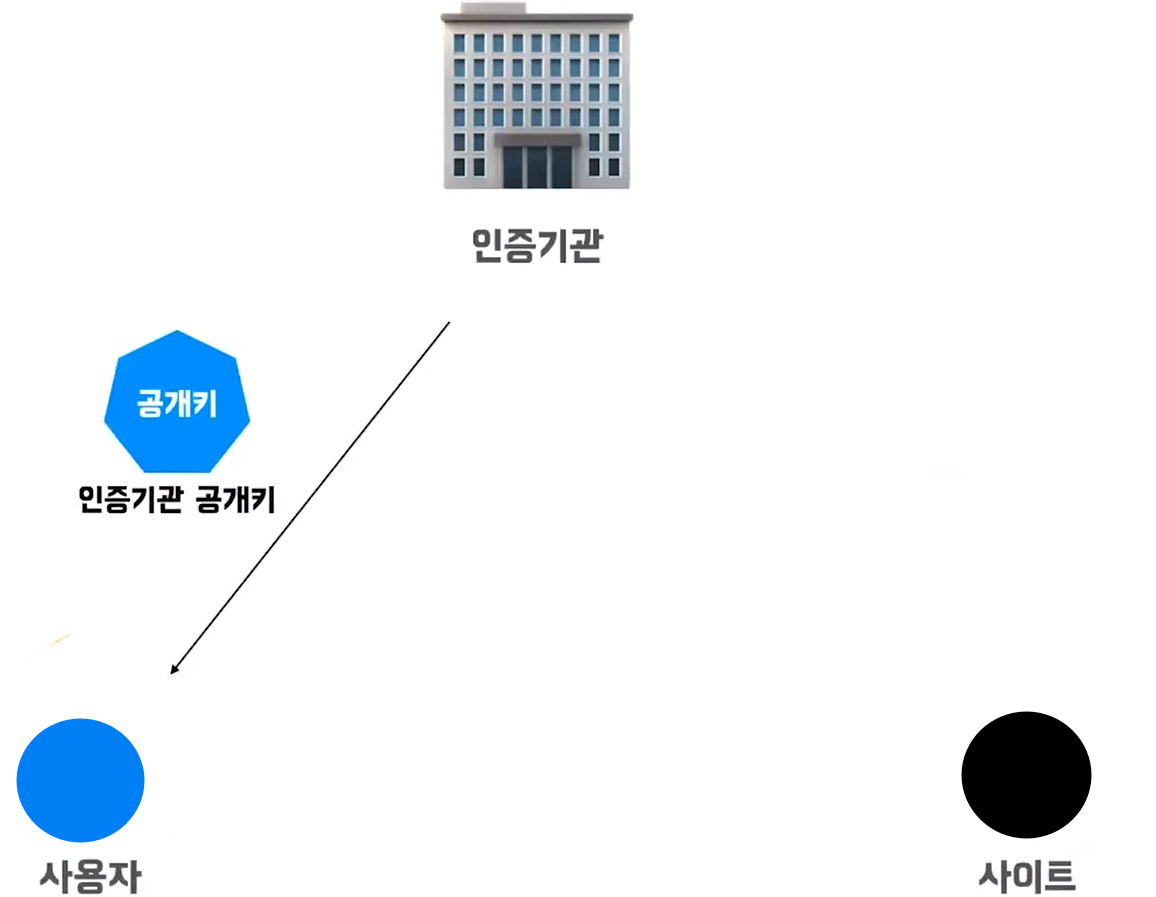
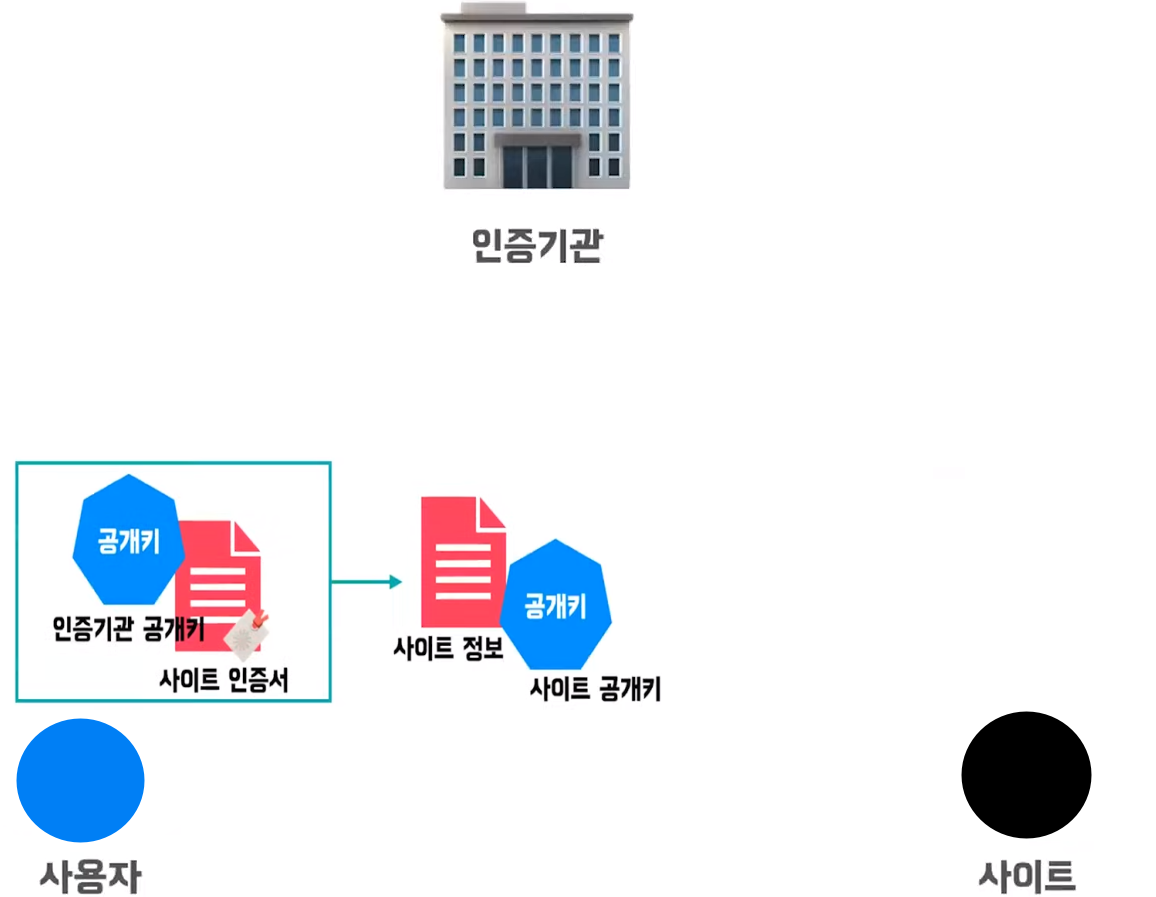
위와 같이 사용자 --- 인증기관 --- 사이트 의 관계를 갖는다.
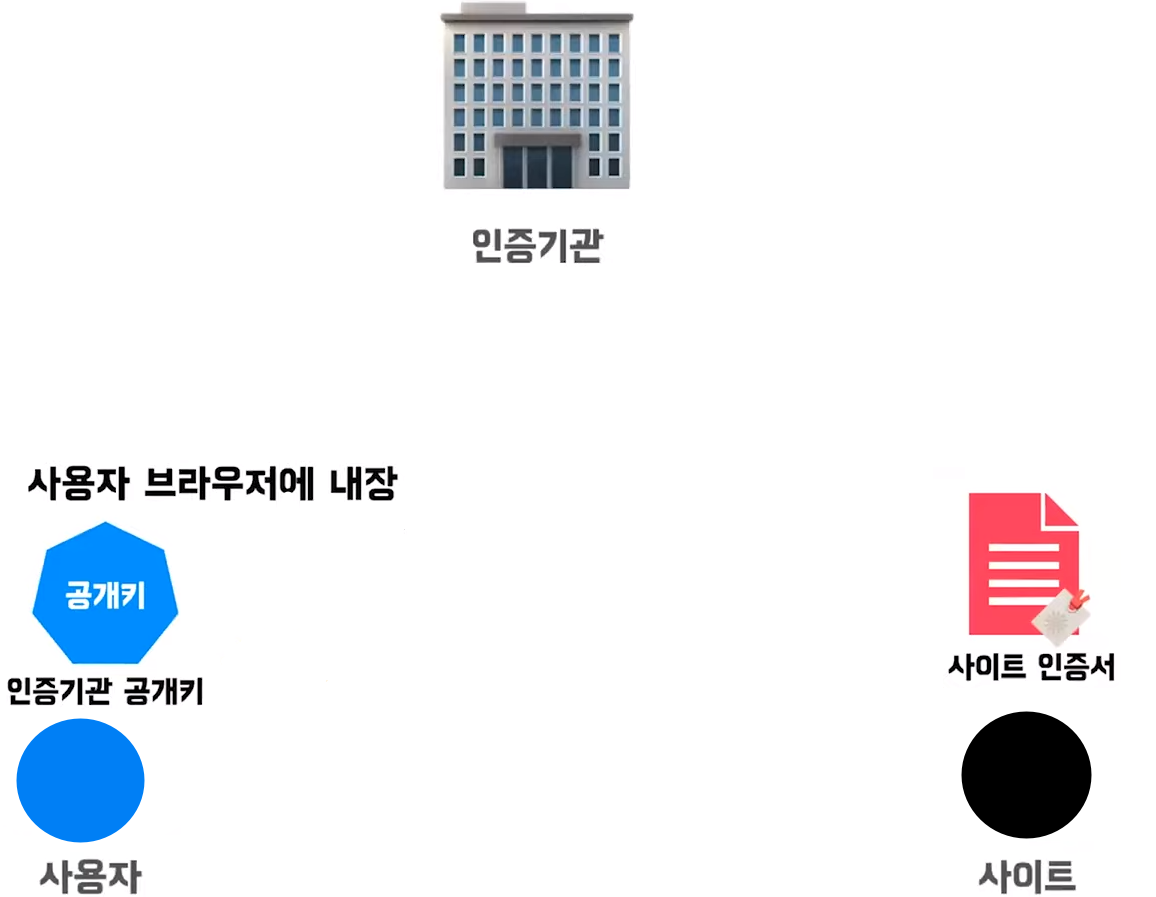
우선, 사이트는 사이트 인증서가 필요 하다.
여기서 사이트 인증서란 인증 기관에서 사이트에게 발급 해주는 문서를 의미 한다.
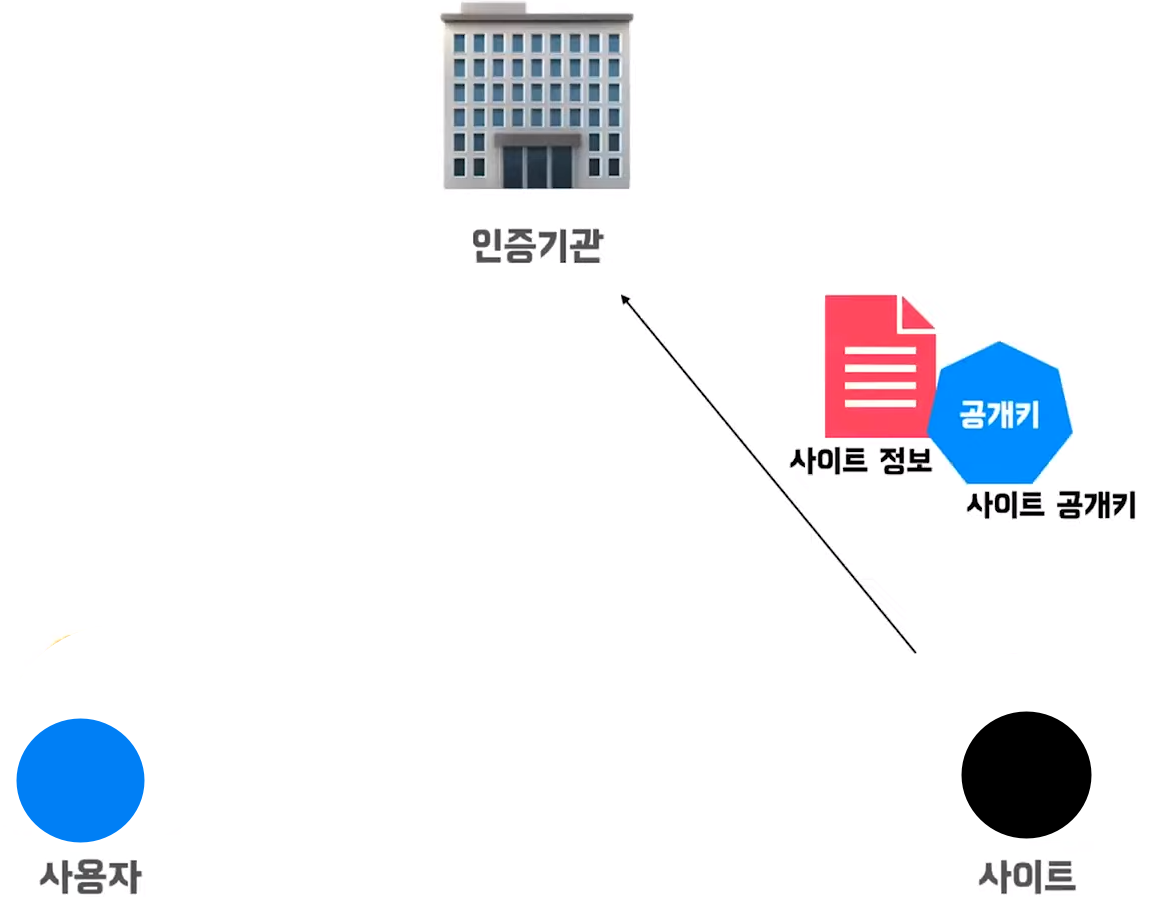
사이트가 사이트 인증서를 인증 기관에게 받기 위해서, 사이트는 사이트 정보와 사이트 공개키를 인증 기관에게 전달 한다.

그러면 인증 기관은 사이트에게 사이트 인증서를 주기 전에,
사이트에게 받은 사이트 정보와 사이트 공개키 데이터를 검증 하는 절차를 갖게 된다.

인증 기관에서 사이트에게 받은 사이트 정보와 사이트 공개키 데이터에 대한 검증을 성공적으로 완료 하면,
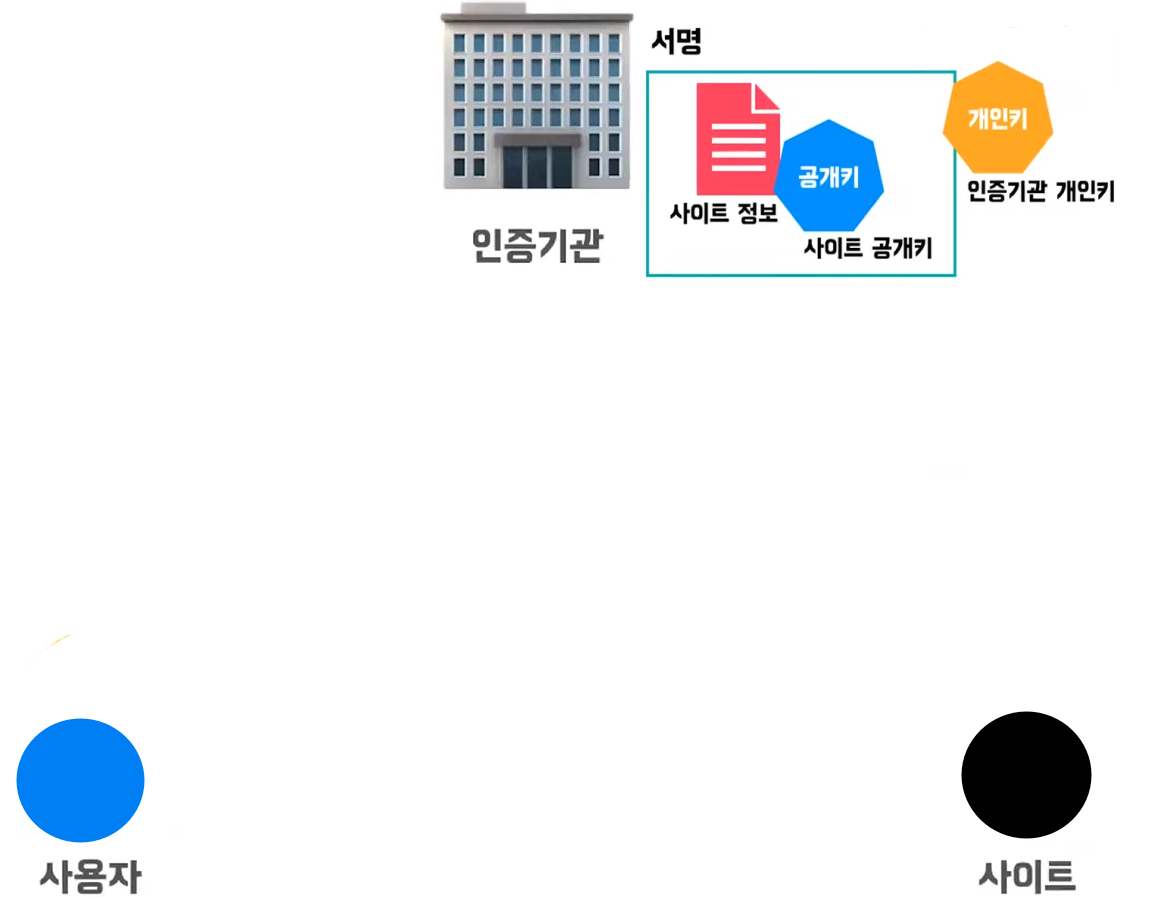
인증 기관은 사이트에게 전달 하기 위한 사이트 인증서를 생성 하기 위해서,
이 사이트 인증서 데이터에 자신의 개인키로 서명을 한다.

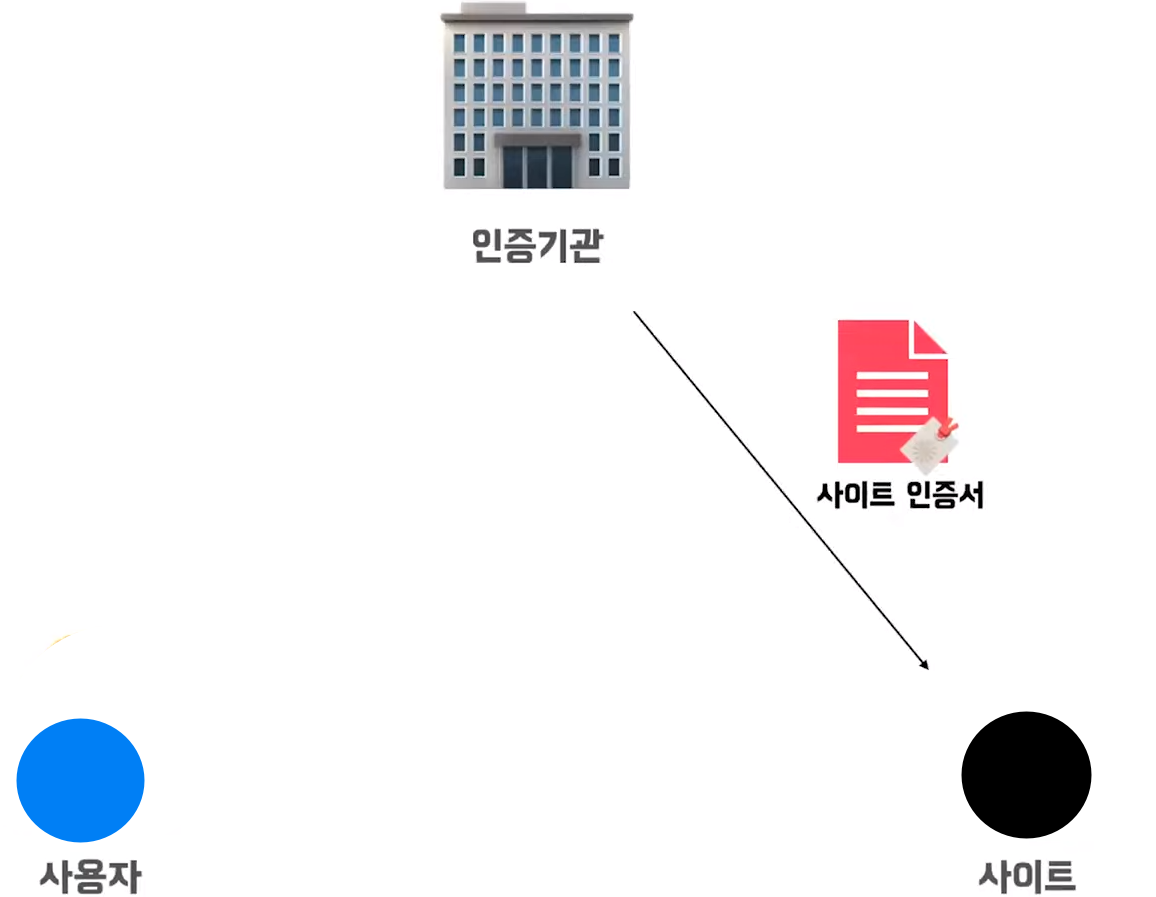
인증 기관이 본인의 개인 키로 사이트 인증서에 서명을 하고 나면, 사이트에게 전달할 사이트 인증서가 생성 된다.

그리고, 인증 기관이 자신의 개인 키를 서명 해서 생성된 사이트 인증서를 사이트에게 전달 한다.

그리고, 인증 기관은 사용자게에 자신의 공개키를 전달 한다.

이때, 사용자가 인증 기관으로 부터 전달 받은 인증 기관 공개키는 사용자 브라우저에 자동으로 내장 된다.

기본적으로 여기까지의 과정은 사용자가 아직 사이트에 접속 하기 전의 상황 이다.
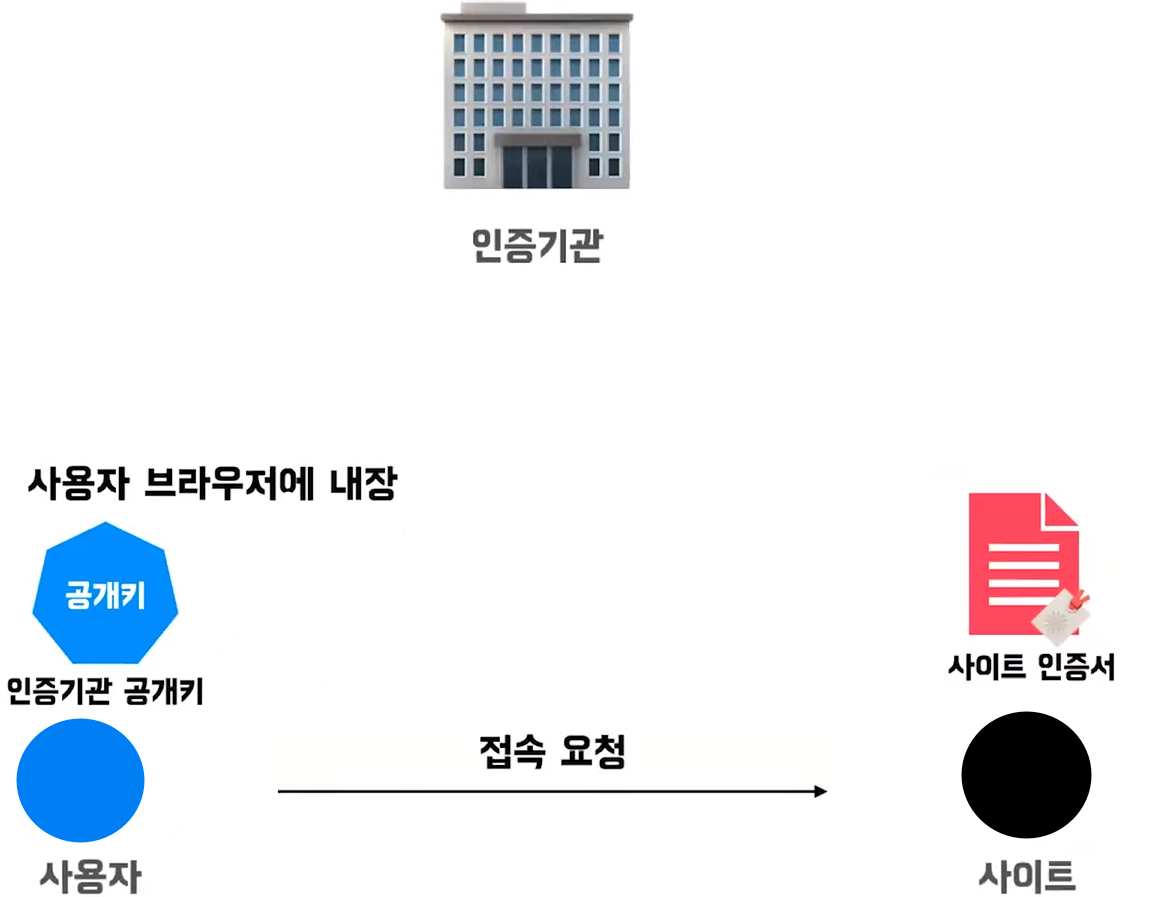
이제, 사용자가 사이트에 접속을 요청 한다고 해보자.

그러면 사이트는 사용자로부터 접속 요청을 받고, 자신이 신뢰할 수 있는 사이트임을 사용자에게 증명 하기 위해서,
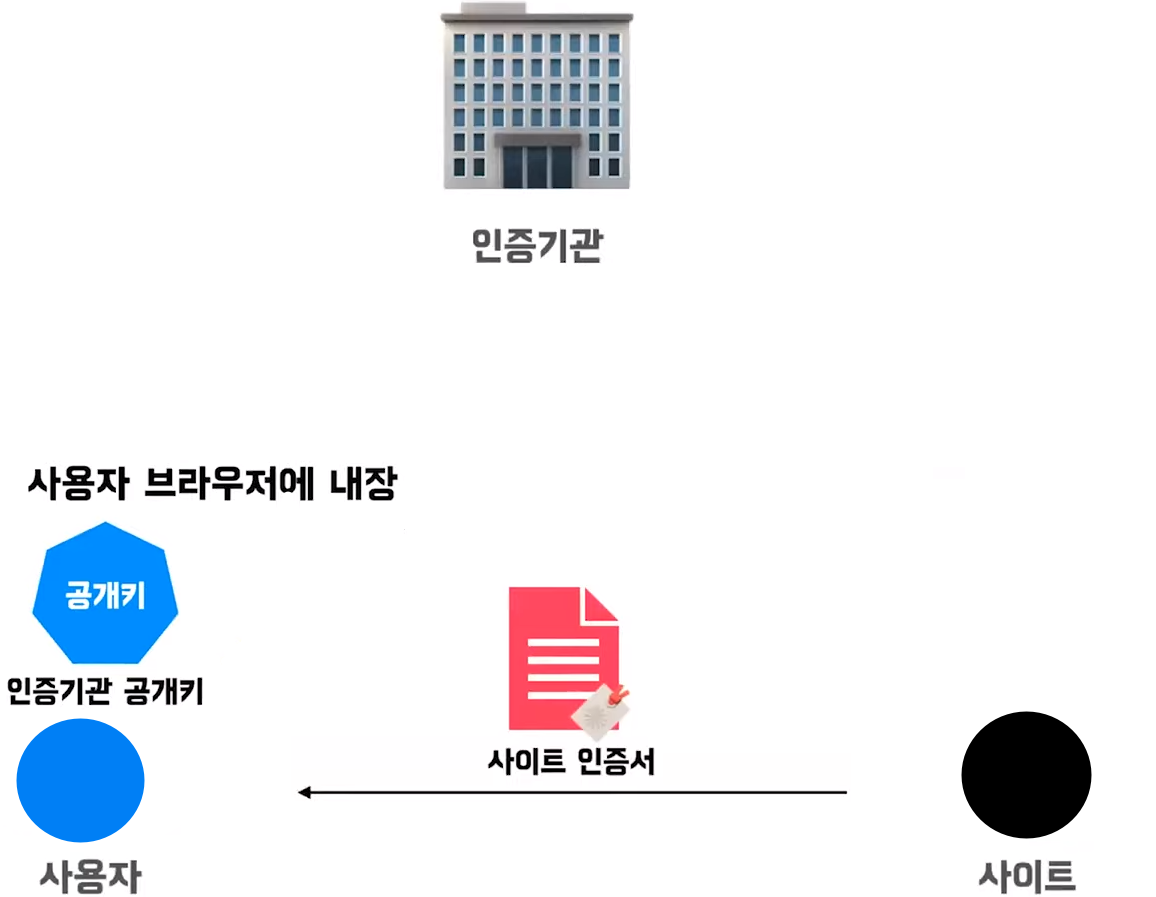
사용자에게 본인의 사이트 인증서를 전달 한다.

사이트에게 사이트 인증서를 받은 사용자는, 인증 기관으로부터 받은 인증 기관 공개키로 사이트 인증서를 복호화 한다.
(원래 공개키로는 데이터를 암호화 하고, 개인키로 데이터를 복호화 한다고 했다)
(그런데 여기서는 사이트 인증서를 인증 기관으로 부터 받은 인증서 공개키로 복호화 하고 있다)
사이트 인증서를 인증 기관에게 받은 공개키로 복호화 하면 사이트 인증서의 사이트 정보와 사이트 공개키를 얻게 된다.

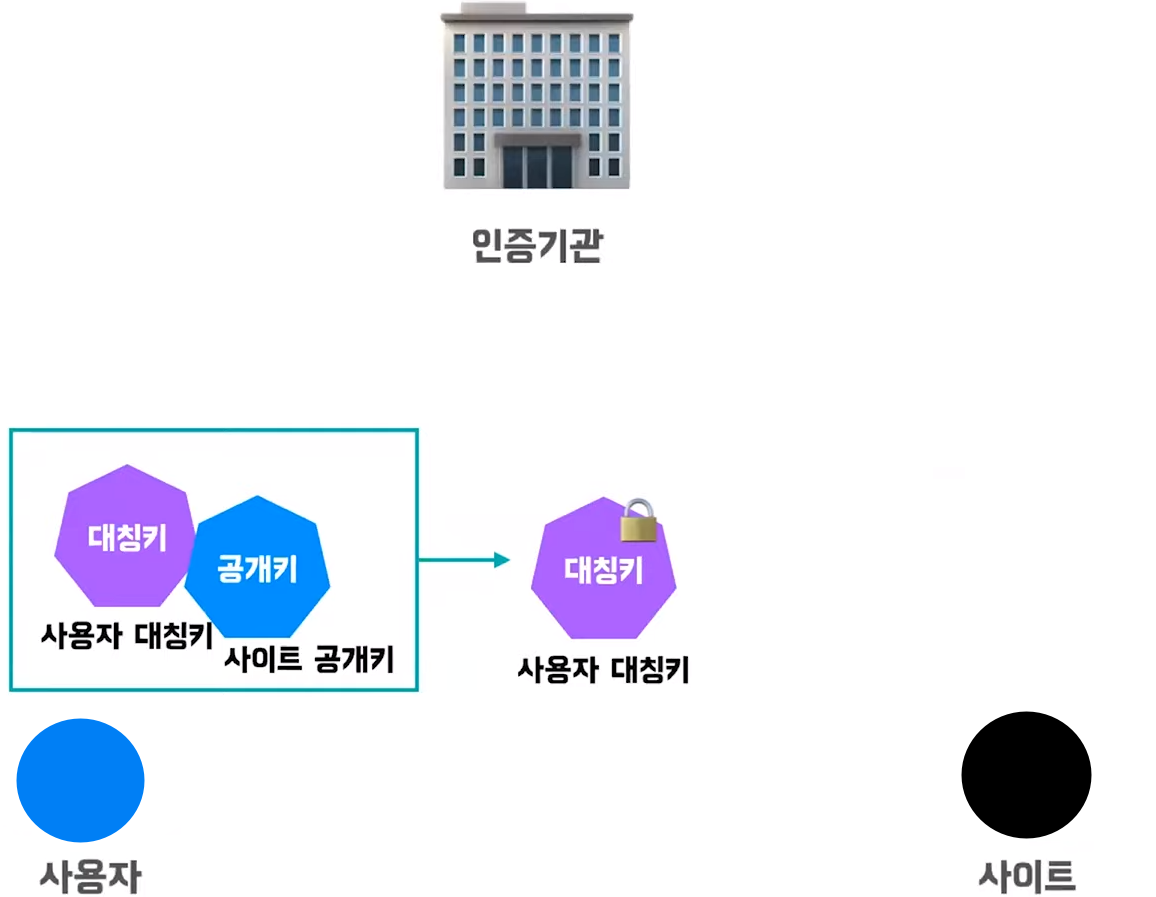
이렇게 얻은 사이트 공개키로 사용자는 자신의 대칭키를 암호화 한다.

사용자는 사이트 인증서를 인증 기관의 인증서 공개키로 복호화 해서 얻은 사이트 정보 및 사이트 공개키가 있다고 했다.
사용자는 사이트 공개키로 사용자의 대칭키를 암호화 한다고 했고,
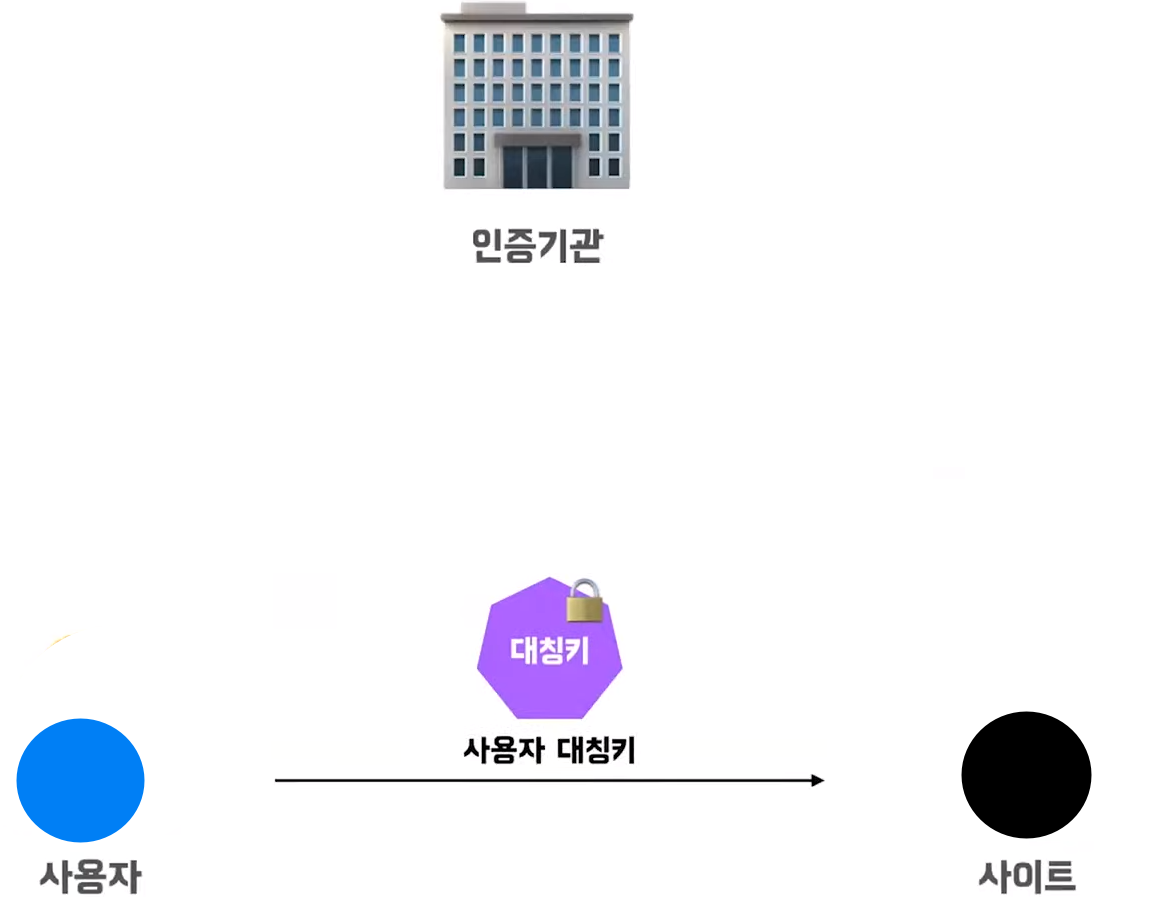
결국, 이렇게 암호화한 사용자의 대칭키를 사이트에게 전달 한다.

그러면 사용자로부터 받은 암호화된 사용자의 대칭키를 사이트의 개인키로 복호화 한다.

결국 사용자의 대칭키를 사이트가 본인의 사이트 개인키로 복호화 했기 때문에,
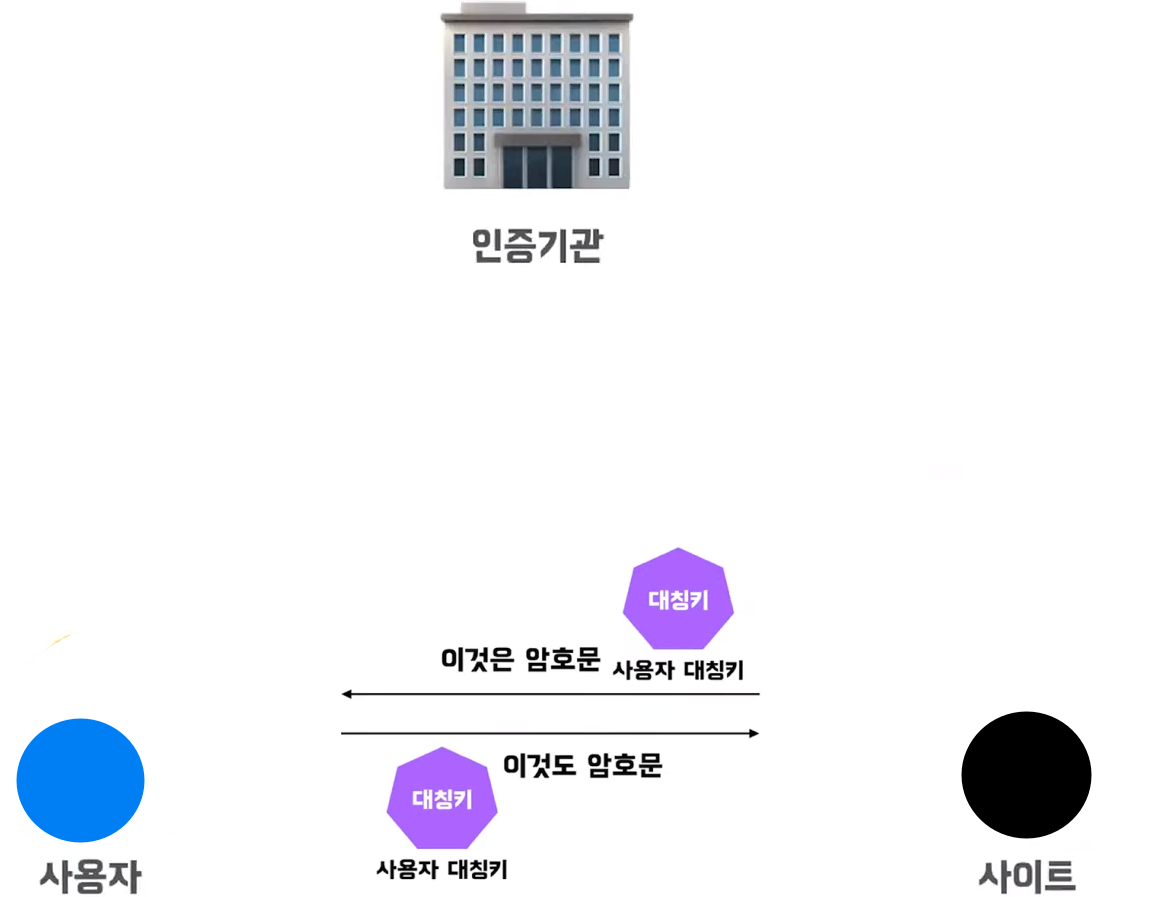
이 대칭키를 활용 해서 사용자와 사이트는 암호화된 데이터를 주고 받을 수 있게 된다.

[ References ]
https://velog.io/@ss-won/네트워크-HTTP와-HTTPS
[네트워크] HTTP와 HTTPS
HTTP와 HTTPS 개념 및 비교
velog.io
https://parksb.github.io/article/24.html
🔐 HTTPS는 어떻게 다를까?: 진짜 데이터를 뜯어보았다
이미 HTTPS의 중요성은 널리 알려져 있다. 크롬, 파이어폭스와 같은 브라우저는 HTTP 서버에 접속할 때 경고를 띄우니 사용자 경험을 위해서라도 HTTPS는 필수라고 할 수 있다. 내가 개떡같은 코드와
parksb.github.io
https://stackoverflow.com/questions/187655/are-https-headers-encrypted
Are HTTPS headers encrypted?
When sending data over HTTPS, I know the content is encrypted, however I hear mixed answers about whether the headers are encrypted, or how much of the header is encrypted. How much of HTTPS heade...
stackoverflow.com
'개념 > Study' 카테고리의 다른 글
| Linux 대칭 키 & 비대칭 키 암호화 문서 생성 하기 (0) | 2023.12.14 |
|---|---|
| SSL (Secure Sockets Layer) / TLS (Transport Layer Security) (0) | 2023.12.13 |
| HTTP vs HTTPS [1] & SSL (4) | 2023.12.11 |
| WebSEAL 서버와 BackEnd 서버의 데이터 교환 방법 (2) | 2023.12.08 |
| DB2 설치 하기 (2) | 2023.12.03 |



