728x90
열이 통합된 경우 >> colspan
아래 표와 같이 열이 통합된 경우.
열(column) + 가로지르다(span)
>> colspan 을 사용 한다.
첫번째 행을 보면, 열 두개를 합쳤기 때문에
<td colspan = "2"> </td> 라고 표현할 수 있다.
정말로 열을 가로지른 모습이다. == 열 합치기.
<table border="1" width="200" height="200">
<caption>colspan</caption>
<tbody>
<tr>
<td colspan="2"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="3"></td>
</tr>
<tr>
<td></td>
<td colspan="2"></td>
</tr>
</tbody>
</table>
위의 이미지를 코드로 나타낸 것이다.
행이 통합된 경우 >> rowspan
아래 표와 같이 통합된 경우.
행(row) + 가로지르다(span)
>> rowspan을 사용한다.
첫번째 열을 보면 행 세개를 합쳤기 때문에
<td rowspan="3></td> 라고 표현할 수 있다.
정말로 행을 가로지른 모습이다. == 행 합치기.
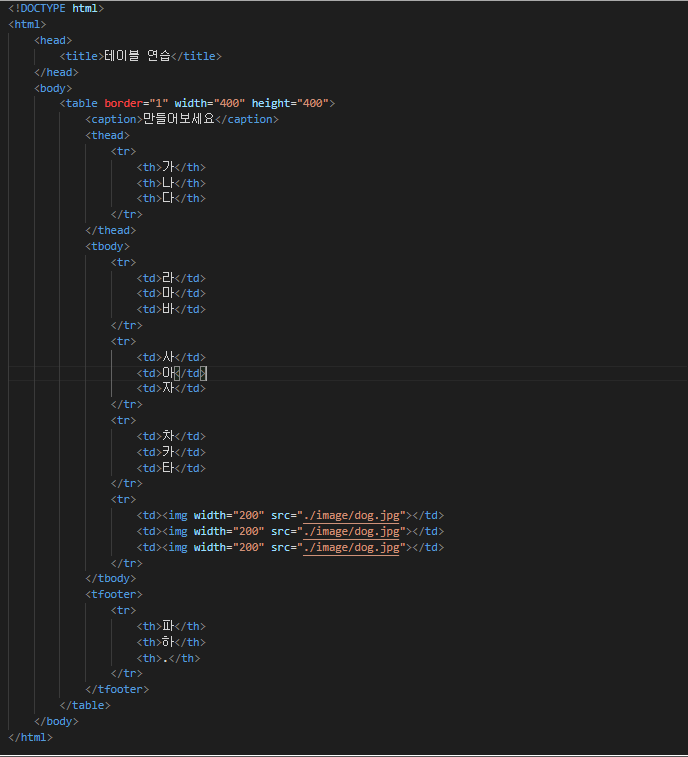
테이블 행 렬
테이블 내부에 데이터를 입력할 때
<tr> <th> <td> 를 사용 한다.
행을 작성하기 위한 <tr>
열을 작성하기 위한 <th>, <td>
<th> 는 bold 처리가 되서,
<thead>, <tfooter> 내부에 사용 된다.
<td> 는 일반 모드라,
<tbody> 내부에서 사용 된다.
테이블 크기, caption
테이블 테두리를 지정하고 싶다 ? >> border
테이블 크기는 >> width와 height
테이블 주제는 >> 테이블 내부에 <caption> 태그언어 사용.
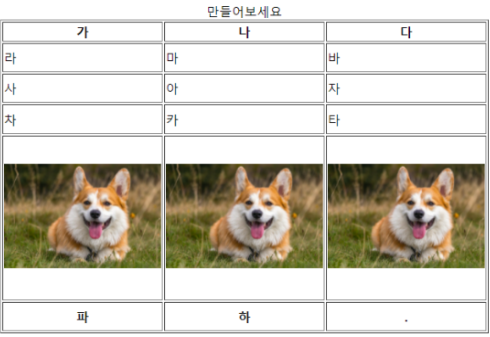
예시)


반응형
'Front-end (국비) > 이론' 카테고리의 다른 글
| 23.06.22 수업 정리 (0) | 2023.06.22 |
|---|---|
| JavaScript 에러 (0) | 2023.06.22 |
| 23.06.21 수업 정리 (0) | 2023.06.21 |
| 시맨틱 태그 (0) | 2023.06.20 |
| 23.06.20 수업 정리 (0) | 2023.06.20 |