1.
CSS 스타일 적용 하기.
외부 > 내부 > 인라인
인라인으로 갈수록 (뒤로 갈수록) 우선 순위가 높아 진다.

2.
원하는 태그 내부에, 즉, 인라인 안에 직접 색 지정을 하는 방법으로 스타일 적용이 가능 하다.
예를들어, <p> 태그가 있으면,
<p> 태그 자체를 요소라고 말한다.
이때, p { } 해서 지정하는것을, 요소 선택자 라고 부른다.
그러면, p라는 태그명을 가진 모든 요소에 내부의 기능이 적용 된다.


3.
다양한 선택자
근데, 각 요소들마다 다르게 적용을 하고 싶으면,
태그에 class 이름 또는 id (pk) 이름을 지어준다.
그렇게 해서, 선택자에서 원하는 기능을 적어주면 된다.
pk는 #으로 해야하고,
class는 .으로 한다.
유일하면 pk로 처리하고,
2개이상이면 class로 처리한다.



4.
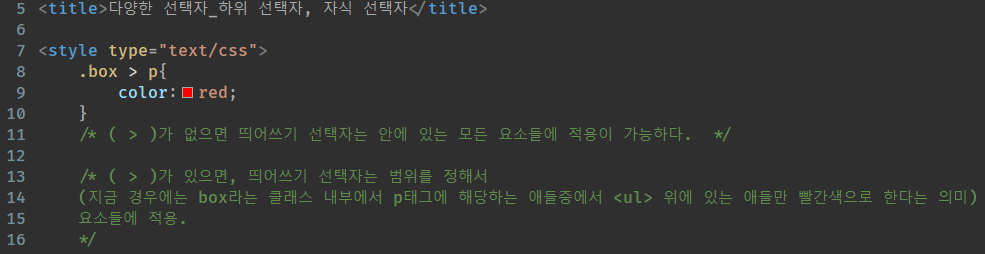
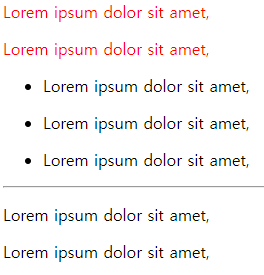
다양한 선택자_ 하위 선택자, 자식 선택자



이미지와 같이 동그라미 점이 찍히게 되는 태그가
<ul> 이다.
세로로 리스트 나오게 하는 태그가
<li> 이다.
동그라미 점 대신에 숫자로 나오게 하는 태그는
<ol> 이다.

5.
다양한 선택자_그룹 선택자
sql 문의 * (와일드카드) 처럼 별을 직접적으로 사용하지 않는다.
성능이 저하되기 때문이다.
>> 별을 달아 놓으면 페이지에 있는 모든 요소 (태그)를 전부 확인한다.


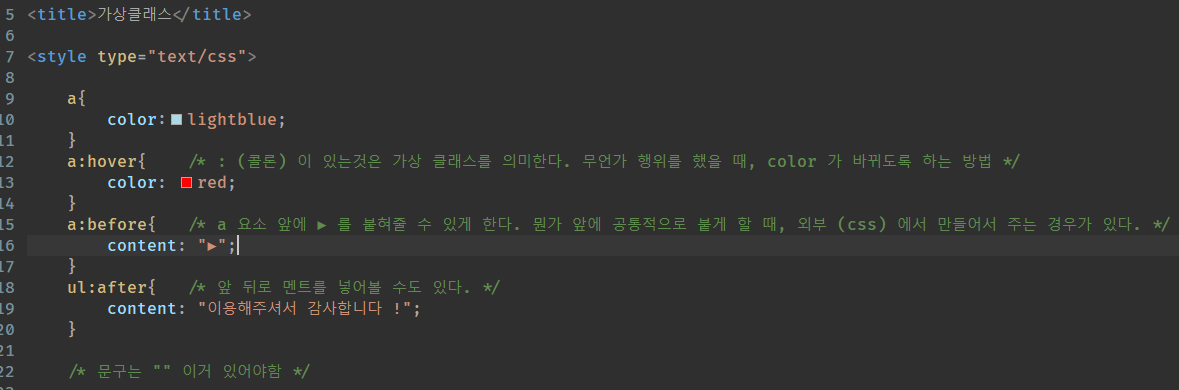
6.
가상 클래스
: (콜론) 이 있는것은 가상 클래스를 의미한다.
a:hover
>> 무언가 행동을 했을때 (마우스를 가리켰다던지 등등) color가 바뀌도록 하는 방법.



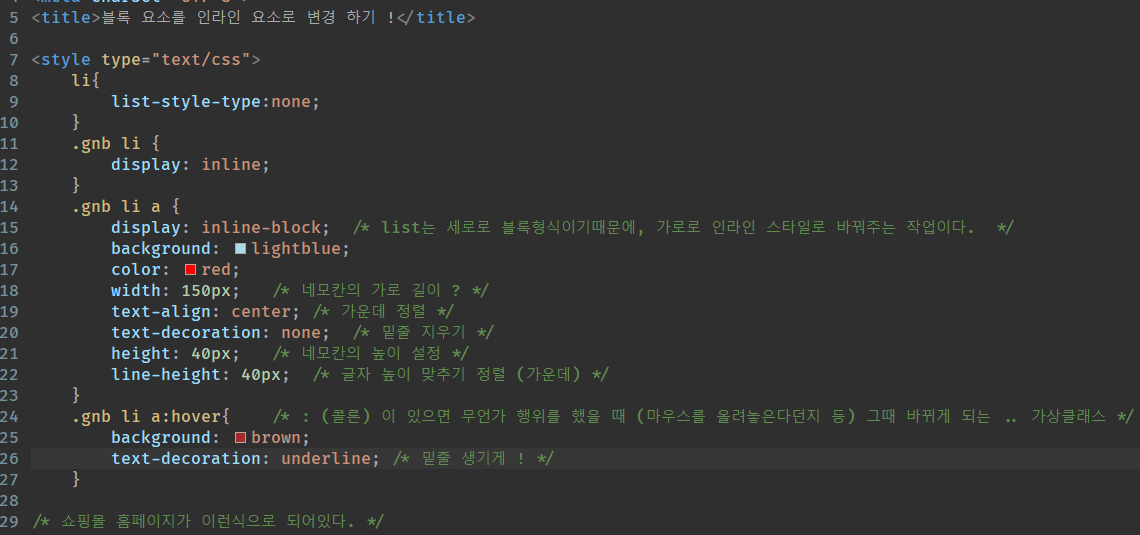
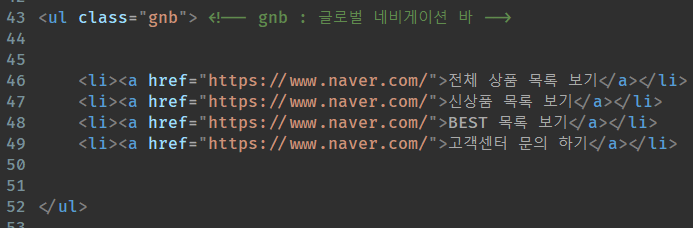
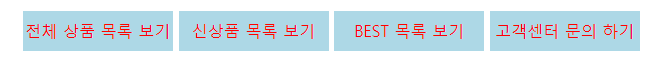
7.
블록 요소를 인라인 요소로 변경 하기.



8.
세로 스크롤




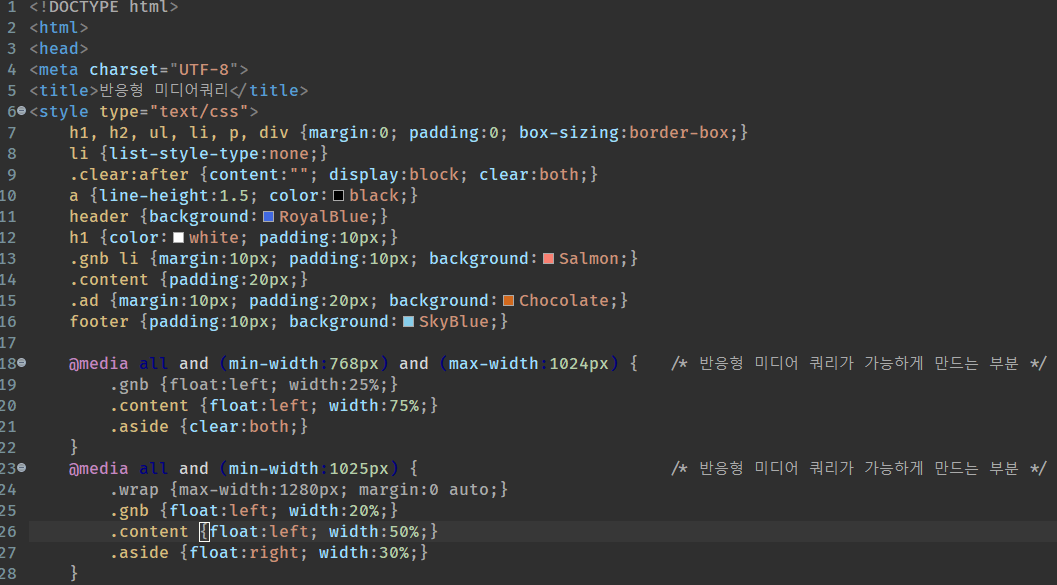
8.
반응형 미디어 쿼리

@ media
>> 참고 하기.

9.
애니메이션 효과 1





10.

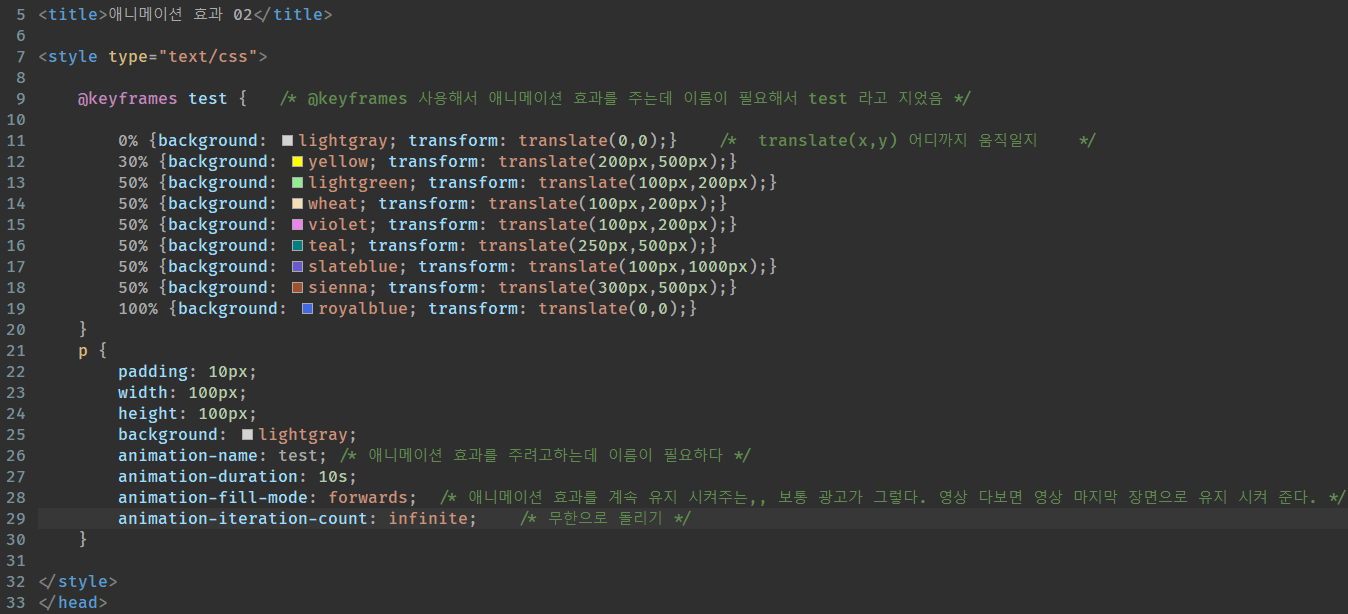
@keyframes
>> 애니메이션 효과를 주는데 사용.
>> 이름이 필요하다.
>> test로 지었다.
translate(x,y)
>> x, y 좌표.
>> 어디까지 움직일지 좌표점.
animation-iteration-count : infinite;
>> 무한



'Front-end (국비) > 이론' 카테고리의 다른 글
| 23.06.22 수업 정리 (0) | 2023.06.22 |
|---|---|
| JavaScript 에러 (0) | 2023.06.22 |
| 시맨틱 태그 (0) | 2023.06.20 |
| table / colspan / rowspan / tr / td (0) | 2023.06.20 |
| 23.06.20 수업 정리 (0) | 2023.06.20 |