1.
시맨틱 == semantic
>>
의미의
의미론적인
의 뜻을 가진 형용사.
즉, 시맨틱 태그는 의미를 부여한 태그라는 뜻이다.
<div> 태그에 의미를 부여했다고 생각하면 편하다.
이러한 시맨틱 태그는 HTML5에서 처음 등장했다.
예를들면, <header>, <footer> 같은 태그 이다.
이 태그들은 이름만 봐도 상단과 하단이라는 것을 알 수 있다.
이렇게 시맨틱 태그의 등장으로 인해 태그만 보고서도 문서를 더 쉽게 이해할 수 있다.
2.
시맨틱 태그를 사용해야 하는 이유
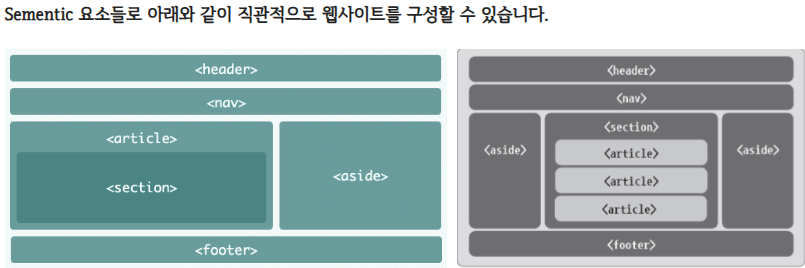
웹 문서 레이아웃을 만들 때 시맨틱 태그를 사용하지 않더라도,
<div> 태그를 활용하여 웹 문서를 똑같이 만들 수 있다.
하지만, 시맨틱 태그를 사용해야 하는 이유는 아래의 3가지 이다.
1)
HTML 문서의 가독성과 유지보수가 용이해진다.
만약 모든 태그들을 <div>로 만들었으면,
HTML 문서가 길어졌을 때 어디가 어느 부분인지 어떤 영역인지 한눈에 파악이 매우 어려워진다.
하지만 시맨틱 태그를 활용하면 유지보수 또는 코드 파악이 용이해 진다.
2)
웹 브라우저가 HTML만 보고도 상단 (header), 본문(main), 하단(footer), 사이드(aside)
중에 어느 영역인지 쉽게 알 수 있다.
이는 웹 접근성 시각에서 볼 때도 중요하게 사용된다.
예를들어, 시각장애인들이 사이트를 사용할 때 사용되는 화면의 텍스트를 읽어주는
스크린 리더기 등을 통해 활용 될 수 있다.
3)
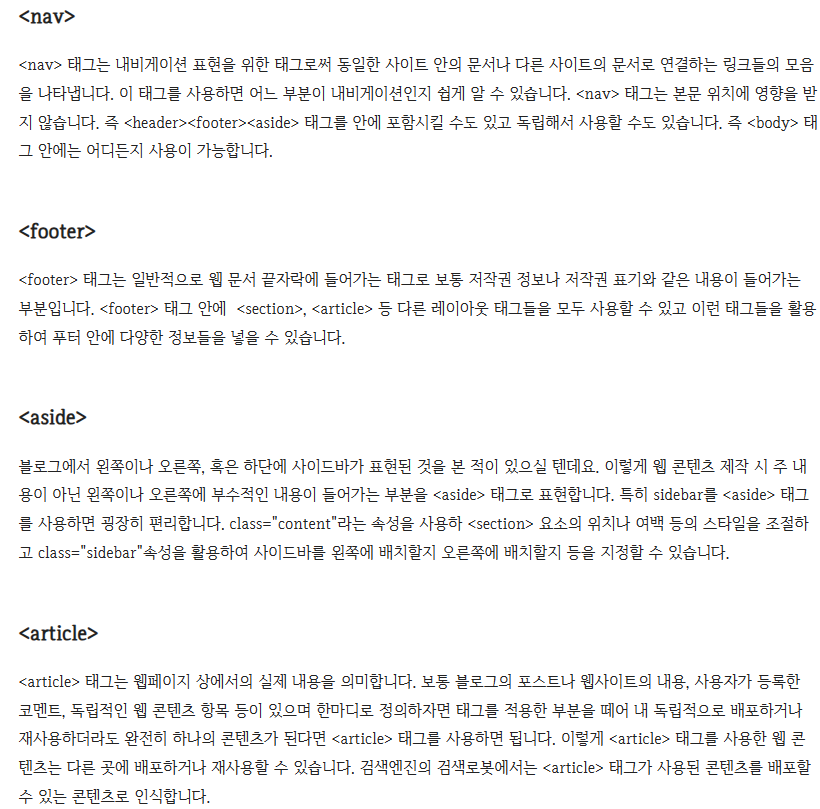
검색엔진이 검색을 수행할 때 HTML 내의 태그를 분석할 수 있다.
예를들면, 검색엔진의 검색로봇에서는
<article> 태그가 사용된 컨텐츠를 재배포할 수 있는 컨텐츠로 인식한다.
반대로
<section> 태그로 묶은 컨텐츠는 재 배포를 금지하는 컨텐츠로 인식한다.






'Front-end (국비) > 이론' 카테고리의 다른 글
| 23.06.22 수업 정리 (0) | 2023.06.22 |
|---|---|
| JavaScript 에러 (0) | 2023.06.22 |
| 23.06.21 수업 정리 (0) | 2023.06.21 |
| table / colspan / rowspan / tr / td (0) | 2023.06.20 |
| 23.06.20 수업 정리 (0) | 2023.06.20 |